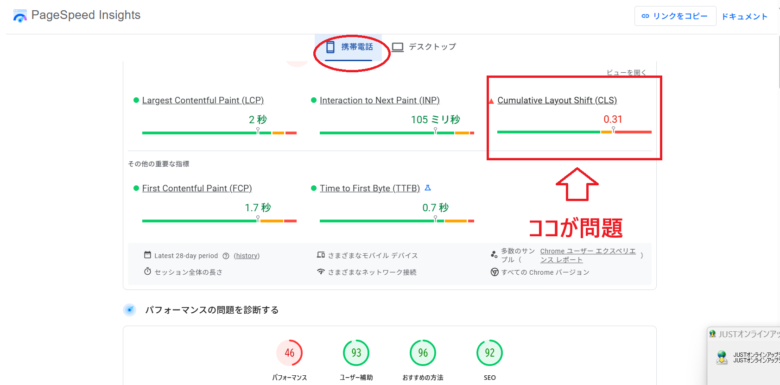
最近、ブログのPageSpeed Insightsで 「CLS に関する問題: 0.25 超(モバイル)」と表示されて困っていました。「CLSってなに?」「どう直せばいいの?」と悩んでいたので、ChatGPTに聞いてみることにしました。

ChatGPTに聞いたCLS改善方法
出典:ChatGPT公式サイト
ChatGPTが教えてくれたのは以下の5つのポイントでした:
✅ 1. 画像と広告にサイズを指定する
<img> タグには width と height を必ず指定します。
<img src="example.jpg" width="600" height="400" alt="...">CSSで aspect-ratio を指定する方法でもOK。広告もサイズを固定(例:300×250など)すると良いそうです。
✅ 2. Webフォントの読み込み対策(FOUT/FOIT)
フォント読み込みでレイアウトが崩れるのを防ぐために:
font-display: swap;また、以下のようにフォントを事前に読み込むのも効果的です:
<link rel="preload" href="font.woff2" as="font" type="font/woff2" crossorigin="anonymous">✅ 3. 動的コンテンツのスペースを確保する
JavaScriptで後から表示されるもの(ポップアップや広告など)は、あらかじめスペースを確保しておくことでレイアウトのズレを防げます。
✅ 4. 遅延読み込み時の画像ジャンプ対策
loading="lazy" を使うのは良いですが、画像サイズが決まっていないと読み込み時にジャンプが発生するので注意が必要です。
✅ 5. スライダーやカルーセルの動きも要チェック
スライダーの高さや幅が変わるとCLSが起きることも。アニメーションやリサイズ設定を見直し、サイズを固定するのがおすすめです。
Cocoonで画像のサイズを一括指定する方法

画像一つ一つに width と height を入れるのは大変…。
そこで、ChatGPTが Cocoon向けのCSSで一括対応できる方法を教えてくれました!
💡 Cocoon向けのCSS(追加CSSに設定)
.cocoon-responsive-img {
max-width: 100%;
height: auto;
display: block;
}✅ 設定手順まとめ
- WordPress管理画面にログイン
- 左メニュー「外観」→「カスタマイズ」へ
- 「追加CSS」をクリック
- 上のCSSを貼り付けて「公開」をクリック

CSSを追加した結果は…?
CSSを追加する前後でPageSpeed Insightsをチェックしてみました。
ただ、画像のalt属性がないという警告も出ていたので、CLSとは別の課題もあるようです。
また、CSS追加後に少しスピードが下がったように感じましたが、これは画像の読み込みタイミングや広告など他の要素の影響もありそうです。
まとめ
CLS改善は一気にやるのは難しいですが、できることから1つずつ試すのが大事ですね。
今回は画像サイズの指定から始めましたが、次はフォントや広告の対策にも挑戦してみたいと思います!
👣 今後やってみたいこと
- Webフォントの
font-display: swap;を設定する - 広告スペースの固定化
- JavaScriptで表示されるパーツの高さ指定
追記
実は今回ChatGPTに記事を作ってもらいました。始め自分で書いていたのですがチェックしてリライトしてもらっているうちに、ほぼ全部かきなおしてもらっていました。もともとかきたいことが前提にありますが、内容・構成などベテランのブロガーさんみたいに仕上がりました。1個ずつCLS改善出来ればいいなと思っています。先日購入したプラグイン「WP Rocket」もChatGPTに聞きながら設定しようかな~と思いました。(WP Rocketは全部英語なので日本語訳にすると逆にどれのことだ?ってなるところもあったりして・・・英語わからないんですよ・・・ChatGPTならとくいでしょうから、ゆっくりやります)この前あわてて投稿した記事とはちがうCSSコードになっていますが一度グーグルサーチコンソールでエクスペリエンスが不良になってしまったら、この前のコードを張り直しても戻らなくなってしまったので今回の記事になりました。温かい目で見てもらえるとありがたいです。
最近仲が良い♪りんちゃんムーちゃん😸

最近相変わらずケンカもするのですがなんだか仲いいんですよね~一緒に寝ていることが多くなりました😸
【広告】






コメント