一番下の「次のページ」を消す
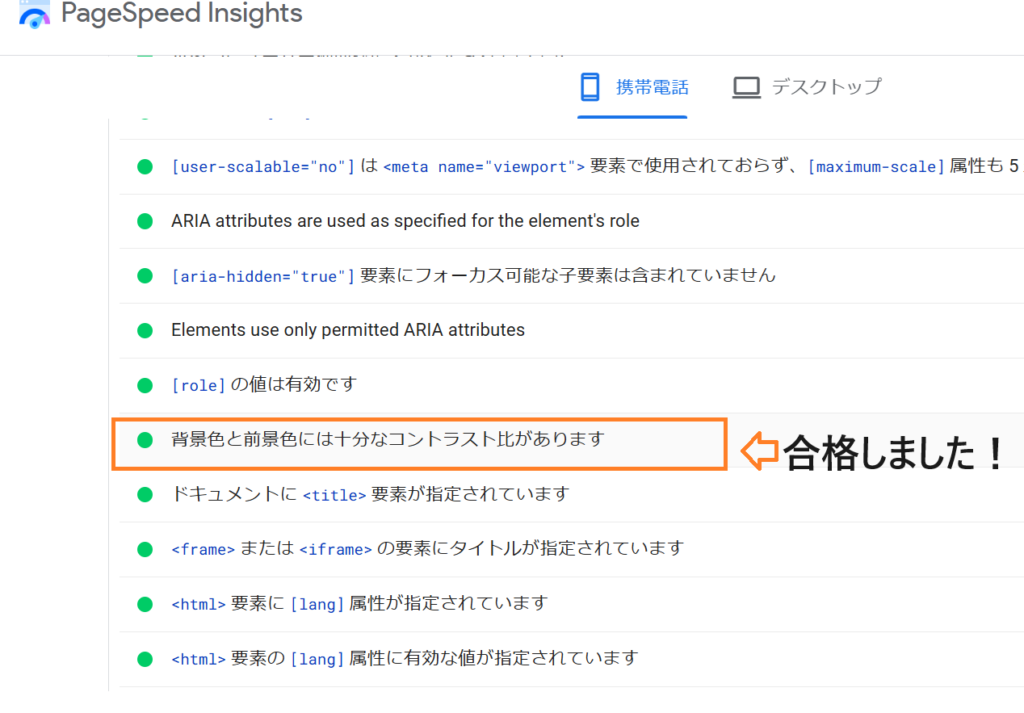
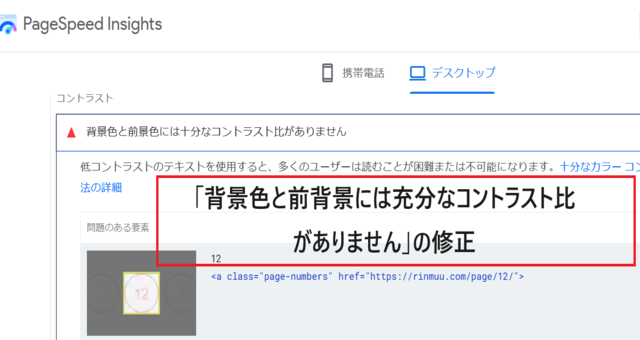
PageSpeed Insightsで「背景色と前景色には十分なコントラスト比がありません」という指摘がずっと出ています。


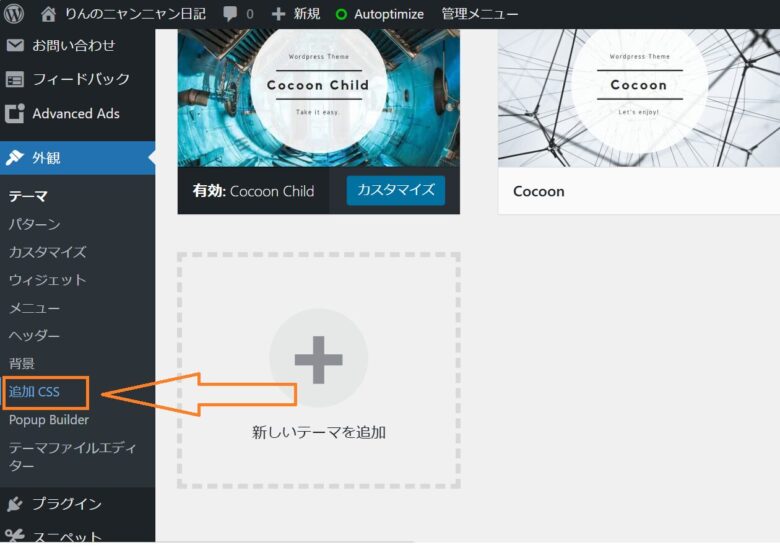
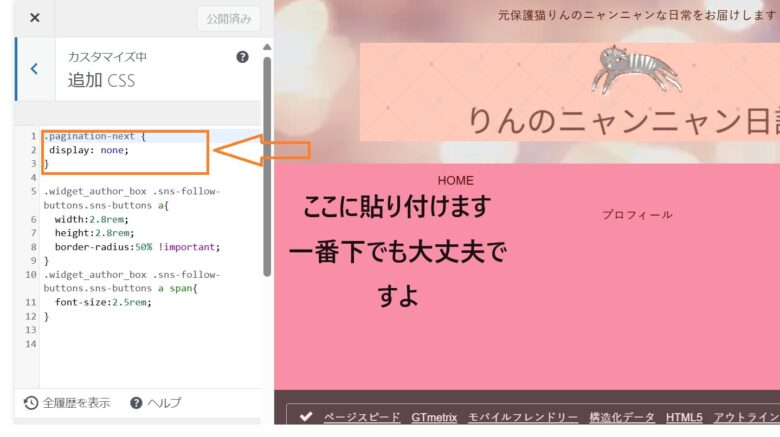
前までここに「次のページ」もエラーが出ていたのですが色の替え方がわからず「次のページ」だけ追加CSSで消去していました。消去の仕方は、cocoonのダッシュボードの「外観」の中の「追加CSS」にしたのCSSを貼り付けるだけです。
.pagination-next {
display: none;
}


.pagination-next {
display: none;
}
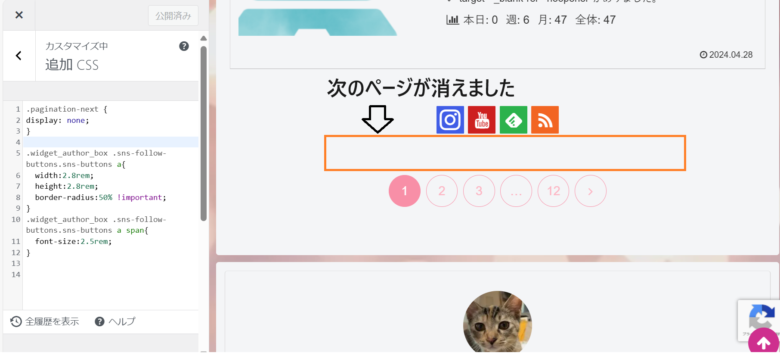
このコードを追加CSSに貼り付けて上の公開をクリックすると

ページネーションナビの色を変える
今回ページネーションナビの色の変え方がわかったので、もう一度「次のページ」を戻して色を変えていきます
/*ページネーション*/
.pagination-next-link{
background-color:#db7093;
color:#f4d0600;
}
.pagination-next-link:hover {
background-color:#e6e6fa;
color:#db7093;
}
.page-numbers {
background-color:#db7093;
color:#4d0600;
}
.pagination .current {
background-color:#e6e6fa;
color:#db7093;
}
.pagination a:hover {
background-color:#e6e6fa;
color:#db7093;
}
意味は
.pagination-next-link:hover { →「次のページ」にマウスを置いたときの
background-color:#e6e6fa; →背景色
color:#db7093; →文字色
}
.pagination .current { →下のページナビゲーションの現在のページの
background-color:#e6e6fa; →背景色
color:#fdb7093; →文字色
}
.pagination a:hover { →下のページナビゲーションにマウスを置いたときの
background-color:#e6e6fa; →背景色
color:#db7093; →文字色
}
数字を変えると色が変わります色番号は色検索で簡単に探せるので自分色にカスタマイズしてみると楽しいかもですね!私は、PageSpeed Insightsで「背景色と前景色には十分なコントラスト比がありません」という指摘が出ているので、色をカスタマイズします。

このCSSを先ほどの「ダッショボード」の「外観」の「追加CSS」に貼り付けていきます

まとめ
ページの一番下にある「次のページ」とページのボタンこのネーミングわかりずらいですよね。ここはページネーションナビといいます。今回は、このページネーションナビに「背景色と前景色には十分なコントラスト比がありません」という指摘を追加CSSで修正しました!他にもいろいろとカスタマイズ出来るみたいですが、私はPageSpeed Insightsのエラーが修正できればよかったので、この、CSSにしました。でも、合格するまで何度か色を変えないとダメでした。色はたくさんあるので、似たような色でも微妙に合格基準があるみたいです。何度か合格するまで変えてみてください!もし私のようにPageSpeed Insightsで「背景色と前景色には十分なコントラスト比がありません」という指摘ある場合、色を合格するまで変更するとスピードが上がりますよ!
今日のりんちゃんとムーちゃん








コメント