画像のサイズ変更できたよ!


今まで「PageSpeed Insights」で指摘されてきた「適切なサイズの画像」メディアライブラリーで画像の編集からけっこう簡単に変更できたのですが「プロフィール」の画像だけは推奨サイズが240x240ピクセルで元のサイズが長方形だったので出来ませんでした、(メディアライブラリーでの画像の編集は縦x横の比を変更出来ませんでした。)やっと簡単に変更できるところを見つけました、プラグインも増やしたくないし、無料がいいという条件にあうところがこちらです!

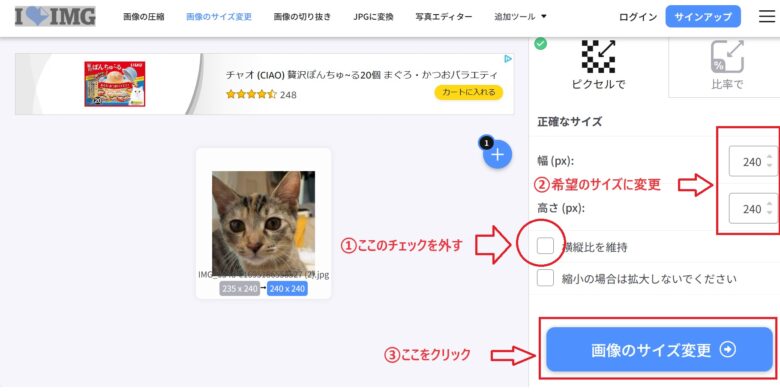
登録もログインもせず出てきた所にそのままサイズ変更したい画像をドロップして持って行って

横縦比を維持にチェックが入っているので外し幅と高さを希望のpxにします
あとは画像のサイズ変更をクリックすると

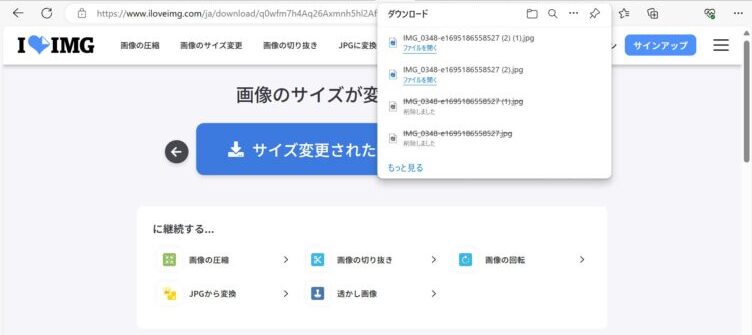
サイズ変更された画像をダウンロードと出てきたのでクリックしてみます

これでダウンロードに保存されたみたいです!

この画像をプロフィールの画像に置き換えてみます
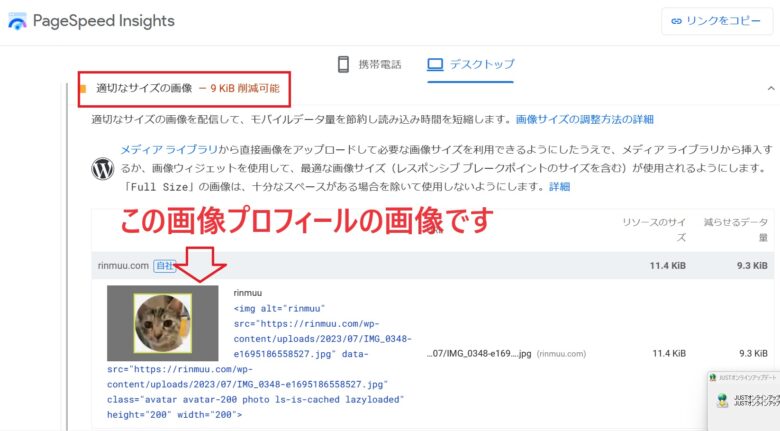
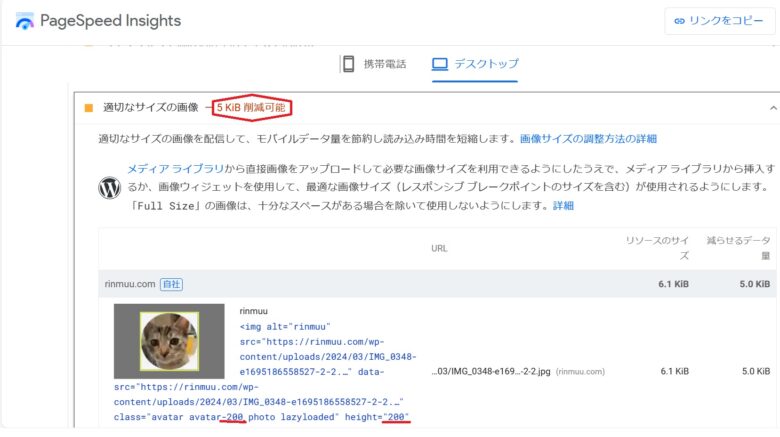
「PageSpeed Insights」で分析すると「適切なサイズの画像」が指摘されないと思ったら・・

class=”avatar avatar-200 photo lazyloaded” height=”200″ width=”200″とは?
さっきまで9KIB削減可能が5KIB削減可能に減ってはいるもののまだこれだけではダメでしたが下に
「class=”avatar avatar-200 photo lazyloaded” height=”200″ width=”200″>」とあります。よくわからないけど縦横のサイズを200pxにしなさいかな?一応「Copilot」さんに聞いてみましょう!(最近Win-Winな関係です(;^^)ヘ..)

class=”avatar avatar-200 photo lazyloaded” height=”200″ width=”200″>意味を教えてください

「class=“avatar avatar-200 photo lazyloaded” height=“200” width=“200”」は、HTMLで画像のサイズを指定する属性です。この属性を使うことで、ウェブページ上で表示される画像の横幅(width)と縦幅(height)を調整できます12.
width属性: 画像の横幅をピクセルまたはパーセントで指定します。例えば、width="300"とすると、画像の横幅が300ピクセルになります。height属性: 画像の縦幅を同様にピクセルまたはパーセントで指定します。例えば、height="200"とすると、画像の縦幅が200ピクセルになります。
以下は、画像サイズを指定する際の基本的な構造です:
HTML
<img src="画像ファイル名orURL" alt="画像の内容" width="横幅" height="縦幅">
AI で生成されたコード。ご確認のうえ、慎重にご使用ください。FAQ で詳細を確認。
src: 画像ファイルの名前またはURLを指定します。alt: 画像の内容を説明するテキストを指定します。
具体的な例を示します:
HTML
<img src="かわいい犬.jpg" alt="犬" width="300" height="200">
<img src="かわいい犬.jpg" alt="犬" width="100" height="300">
<img src="かわいい犬.jpg" alt="犬" width="200" height="100">
AI で生成されたコード。ご確認のうえ、慎重にご使用ください。FAQ で詳細を確認。
このように、widthとheightを適切に設定することで、ウェブページ上で画像のサイズを調整できます。ただし、画像が粗くなる問題やページの重さに注意しながら設定することが大切です1.
1: HTML入門】width,height属性で画像サイズを指定する方法と注意点 2: CSSのwidth(幅)とheight(高さ)の指定方法をマスターしよう
やはり画像のサイズを200x200pxにしなさいと言っているみたいなのでもう一度

で今度は200x200pxに変更します
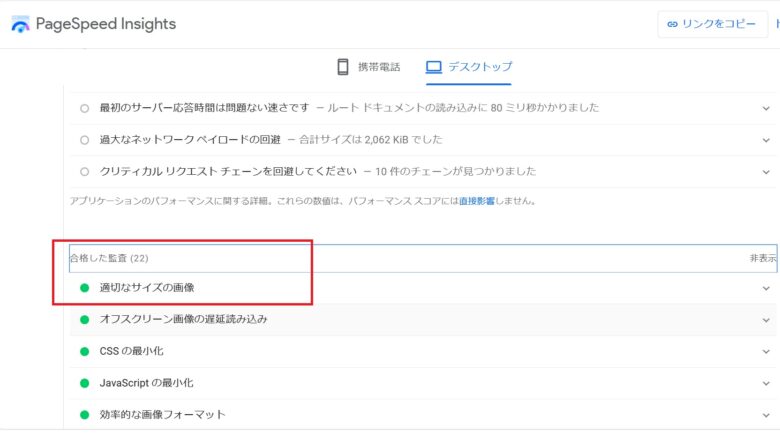
こんどは、合格しました♪

まとめ
「PageSpeed Insights」で指摘されてきた「適切なサイズの画像」の修正は、投稿内やアイキャッチ画像などの長方形の画像は、画像をメディアライブラリーでの画像を読み込む時に画像の編集で指定のサイズに変更できる
プロフィールの画像などの正方形の画像はI♥IMGで簡単にサイズ変更できたので指定のサイズに変更する。
(今回COCOONのプロフィールの画像は、240x240pxが推奨サイズですと書いていたのですが200x200pxでないと合格できませんでした。四角ではなく丸型を選択しているからかもしれません)
りんちゃんムーちゃん

ホットカーペットで伸びています

ムーちゃんは本当に猫なのでしょうか?

スポンサーリンク


コメント