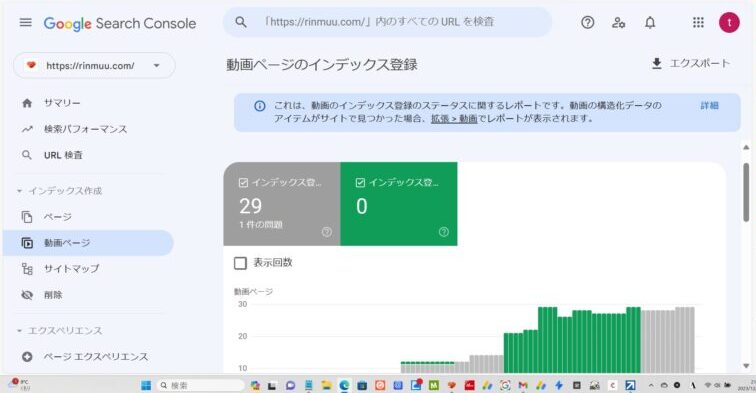
グーグルサーチコンソールで昨日までエラーが3件だった動画が全てエラーになった

グーグルサーチコンソールのエラーをにはあたまを悩まされていますが、昨日まで3件だった動画ページのエラーが全ての動画でインデックス登録されなくなりました。
猫のブログなので動いている姿をお届けしたいと動画を編集しyoutubeに載せてブログに埋め込んでいました。全ての記事では、ないもののyoutubeを埋め込んだ記事は多めです。そこで、またまた、検索の毎日です。
急に出て来た「動画がページのメイン コンテンツではない」ってなあに?です。「Google は、動画モードに掲載するウェブページの対象を変更します。
この変更により、動画がメインコンテンツのページだけが検索結果に出るようになります。」
わたしの記事はブログなので動画がメインコンテンツではないことになります。それでは、なにもしないでこのままでいいのか?
結論から言うと、このままでもいいみたいですが、SEOの面でやはり、Googleさんに動画をしっかり認識してもらった方がいいようです。
やっと見つけた構造化データにすると認識してもらえるみたい
いろいろ検索をして、1週間なにを見てもGoogleで変更になりました。の記事が多くどうすれば認識してもらえるのか具体的な解決策が探せませんでした。やっと、今日みつけたので紹介します。
参考にした記事はこちらです。ただ、そのままだと出来なかったので修正しました。
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “VideoObject”,
“name”: “①動画名をここに入力(例:二人でおトイレ.mp4)”,
“description”: “②動画解説文章をここに入力(例:元保護猫仲良しのりんちゃんとムーちゃんのニャンニャンな日常をお届けします。今回はまだ、ムーちゃんが小さい頃のおトイレ事情です)”,
“thumbnailUrl”: “③動画のサムネイルURLをここに入力(例:http://img.youtube.com/vi/bNP6cM4SRNk/mqdefault.jpg)”,
“uploadDate”: “④動画公開日時をここに入力(例:2023-12-11T16:00:00+09:00)”,
“duration”: “⑤動画時間をここに入力(例:PT00H12M53S)”,
“contentUrl”: “⑥動画URLをここに入力(例:https://youtu.be/bNP6cM4SRNk?si=6jwh1DnPdGLsBe-6)”,
“embedUrl”: “”,
“interactionCount”: “⑦動画再生回数をここに入力”
}
</script>
コピペするときに上1行空けないとダメみたいです。一番上の1行が抜けていたので足しました。足したので1行空いてしまったので空いた行は削除してください。あとPT12M53SこれがISO8601形式ではないのでPT00H12M53Sに変更しました。
上のHTMLをコピーして記事に貼り付けます。場所はどこでもいいとありました。私は、youtubeの後あたりに貼り付けました。
テキストモードで貼り付けるとあります。テキストモードとは?(初心者なのでなにをするのも大変です)
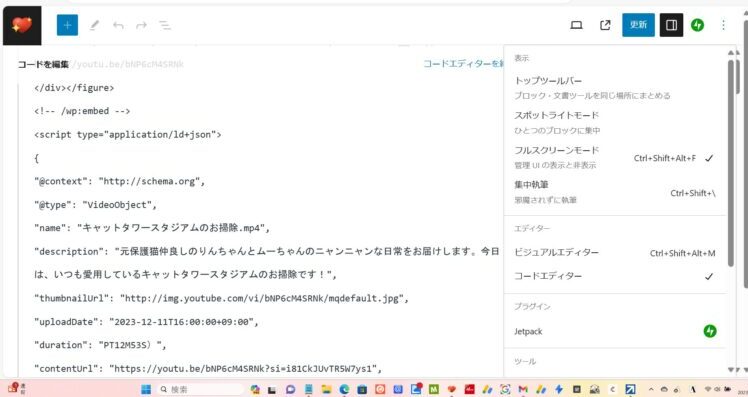
右上の3点を左クリックして表示された中のコードエディターを選択

先ほどのHTMLを貼り付けました

どはじめ、一番上の行が抜けていたので何度トライしても公開後の記事にコードがそのままでてしまいました。サーチコンソールヘルプに
JSON-LD
JSON-LD は HTML ページで JavaScript オブジェクトを使用してデータを定義します。あるイベントを記述する JSON-LD の例を以下に示します。
<script type=”application/ld+json”>
{
“@context” : “http://schema.org”,
“@type” : “Event”,
“name” : “Slim Whitman Tribute”,
“startDate” : “2013-07-06”,
“location” : {
“@type” : “Place”,
“name” : “Hollywood Bowl”
}
}
</script>
とあったので、一番上の<script type=”application/ld+json”>をたしてみたらうまくいきました
①動画名をここに入力
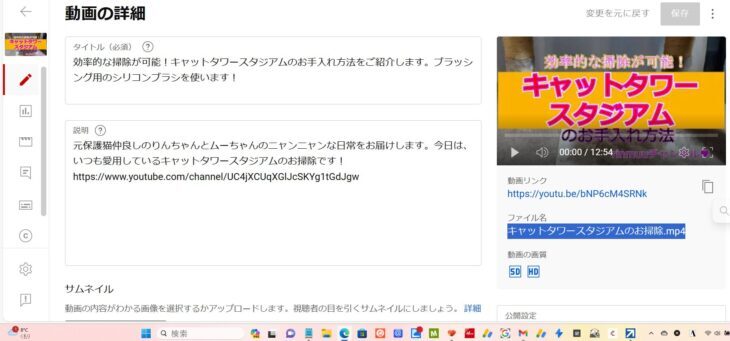
youtubeスタジオの✐(ちょっと違うけど)詳細で

動画の下のファイル名を入れました

②動画解説文章をここに入力
上の画面の説明を入れました(youtubeのURLも載せていますがこれは、入れませんでした。
③動画のサムネイルURLをここに入力
YoutubeサムネイルURL取得youtubeのURLを入力したらすぐ出てきましたが沢山出てきて

320x180の少し大きめのを使いました。
④動画公開日時をここに入力
DetailedTimeというChrome拡張を利用することでYouTube動画画面から確認できるようになります。とあったのでダウンロードしました。すると、
youtubeのしたに詳細と言う項目が現れて、そこをクリックすると公開の日時が出ました。
わかりずらいけど共有の上に公開日時が出ています。そこ、詳細と出ているので詳細をクリックするとこうなります。

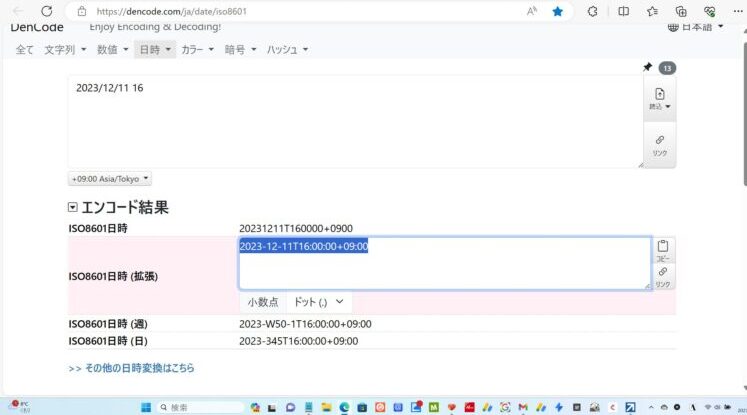
⑤の動画時間はISO8601形式で日付と時刻を入力する必要があるらしいので、DenCode.comで日時を変換してはりつければ、いいみたいです。

拡張の部分をコピーして貼り付けます。
⑤動画時間をここに入力(例:PT00H12M53S)12分53秒はこうなるみたいです。
⑥動画URLをここに入力
⑦動画再生回数をここに入力
出来たら公開します。
コピーしたHTMLが貼り付けたときに少し違ったりして2回ぐらい直してやっと出来ました。
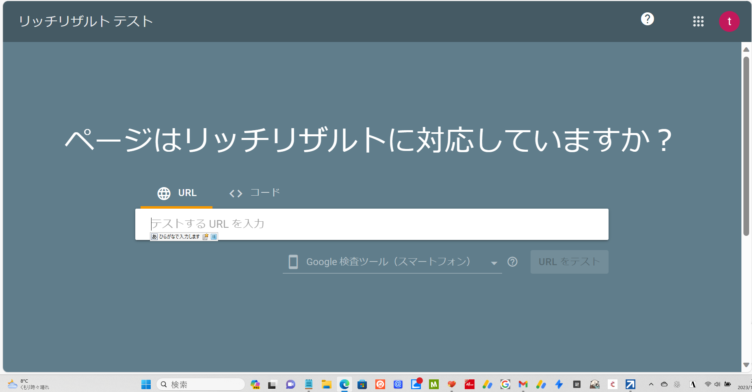
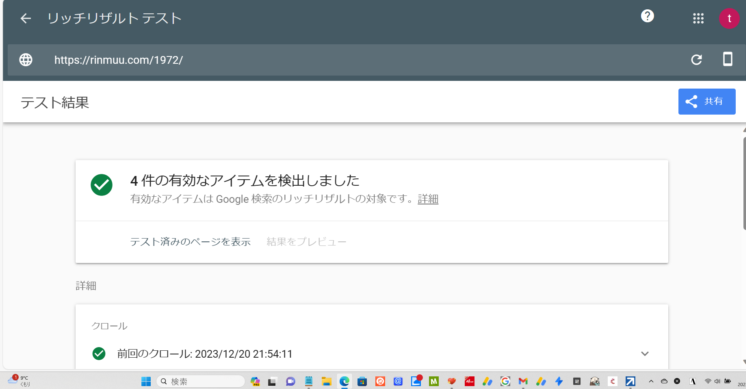
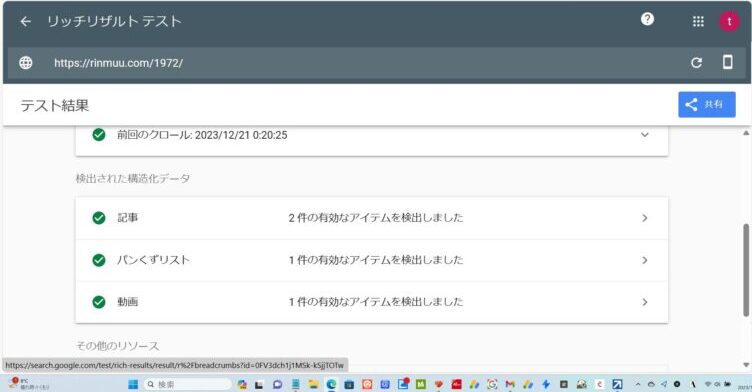
リッチリザルトテストで構造化データを確認
リッチリザルトテストで構造化データを組み込んだ記事URLを入力して「URLをテスト」をクリックしましょう。



うまくいきました。ただ、1個の動画しかやっていないので他の動画もすべて直さないといけません💦
ゆっくりやろうかな
りんちゃんとムーちゃん
あれ?
りんちゃんのまえに落ちているの・・・

食べた?
元は

ちょっと違うけどこんなかんじの羽のおもちゃだったのに・・・

・・・見る影がない・・・

最近寒いからホットカーペットでぬくぬくだね♫
スポンサーリンク



コメント
こんにちは!動画の構造化、めっちゃ難しそうです(@_@)
SEO対策になるならば、いつか私もやらねばです(>__<)!!
コメントありがとうございます。
ひな形作ったのでそのままコピペで①~⑦をご自身のアドレスなどに変更すれば出来ます。サムネのアドレスとかわかんないは、リンク先に飛べば簡単です。ひな形の一番上と次の行の間に1行空欄が出来てしまうので
そこだけ1行削除してください。是非やってみてください。
こちらの記事の丁寧な解説のおかげで上手く出来ました。
ありがとうございます。
観覧いただきありがとうございます。お役に立てて嬉しいです!