cocoonの新しいスキンに変更しました!

シンプルデザインのスキン、 「grayish(グレイッシュ)」です!こういうのにしたくて有料のテーマに変更しようかと思っていましたがcocoonに新しいスキンが増えていたので変更しました。今まで知らなかったのですが、スキンのページは、上に新しいのが増えていくみたいです。もう一つ新しいスキンがあります、「メイド・イン・ヘブン」です。どちらも、フロントページの画像を動かす事ができます。動画でも、スライドでも好きなように動かせます、ただ、これにはブログをはじめて1年の私には簡単ではありませんでした。ので、誰でも出来るようにご案内します。今回は、 「grayish(グレイッシュ)」の説明になりますので、「メイド・イン・ヘブン」も同じかはわかりませんが同じ感じなのかな?とも思います。スキンを変更しただけではフロントページは動きませんので、専用のプラグインをダウンロードします。
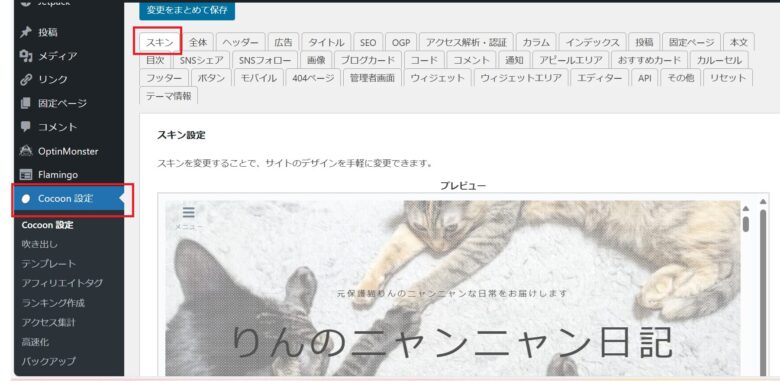
スキン「grayish(グレイッシュ)」を選択
まずは、ダッシュボードのcocoon設定からスキンタブのなかのgrayish(グレイッシュ)を選択して、変更をまとめて保存します。



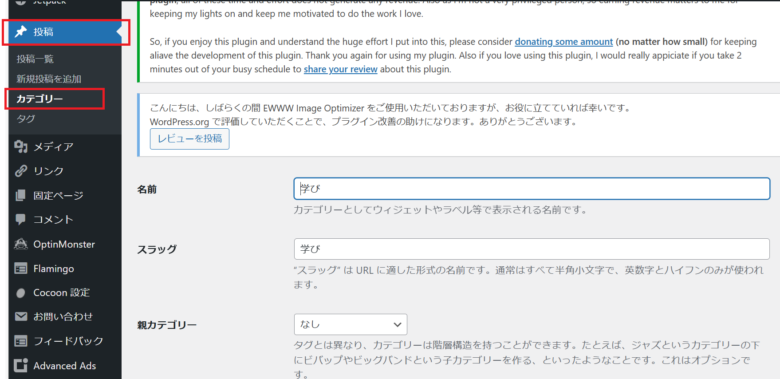
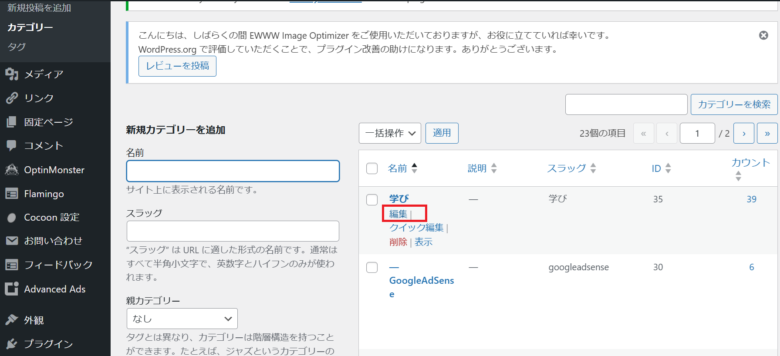
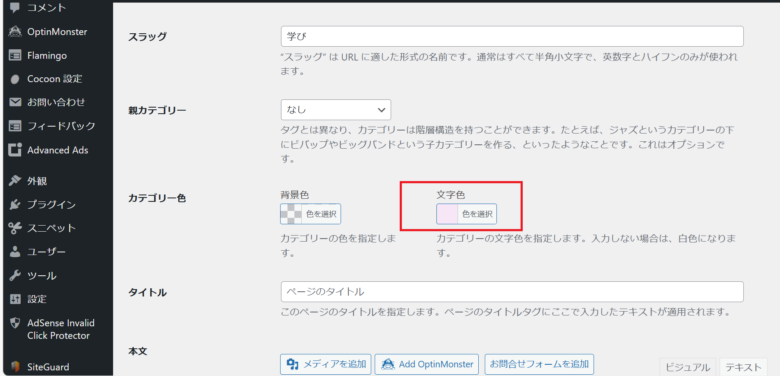
ここまでで、ブログの見た目は変更されています。例えばブログのサムネイルのカテゴリーの背景色がグレーになりますので、文字色など似たような色にしていた場合文字が見えませんのでここでわかりやすい白っぽい色に変更することをおすすめします。変更の仕方は、ダッシュボードの投稿のカテゴリーの中のカテゴリー色の背景色は変更出来ないので、文字色の色を直接クリックすると好きな色を選べます。選択したら、下の変更をまとめて保存をクリックしてください。すべてのカテゴリーで変更します。



専用パターンのダウンロード
こちらのページからプラグインをダウンロードできますが、それが、ちょっとややこしいです。説明が書かれているのは以下の分になります。
ご利用の流れ
プラグインをご利用になる手順は以下のようになります。
ご利用の流れ
© 2023 Cocoon-grayish.より引用
- STEP1当サイトから専用パターンとプラグインをダウンロードパターンはスライダー用、動画用ーPCサイズのみ版、動画用ーPC/SP切り替え版の3点セットになっています。
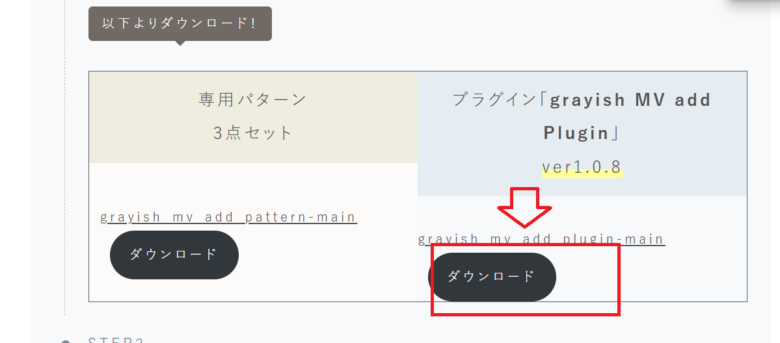
※プラグインはパターンの準備ができた後にインストールすれば大丈夫です。以下よりダウンロード!専用パターン
3点セットgrayish_mv_add_pattern-mainダウンロードプラグイン「grayish MV add Plugin」
ver1.0.8grayish_mv_add_plugin-mainダウンロード- STEP2各自の使用したいパターンをインポートSTEP1でダウンロードしたパターンファイルをダブルクリックし、解凍します。
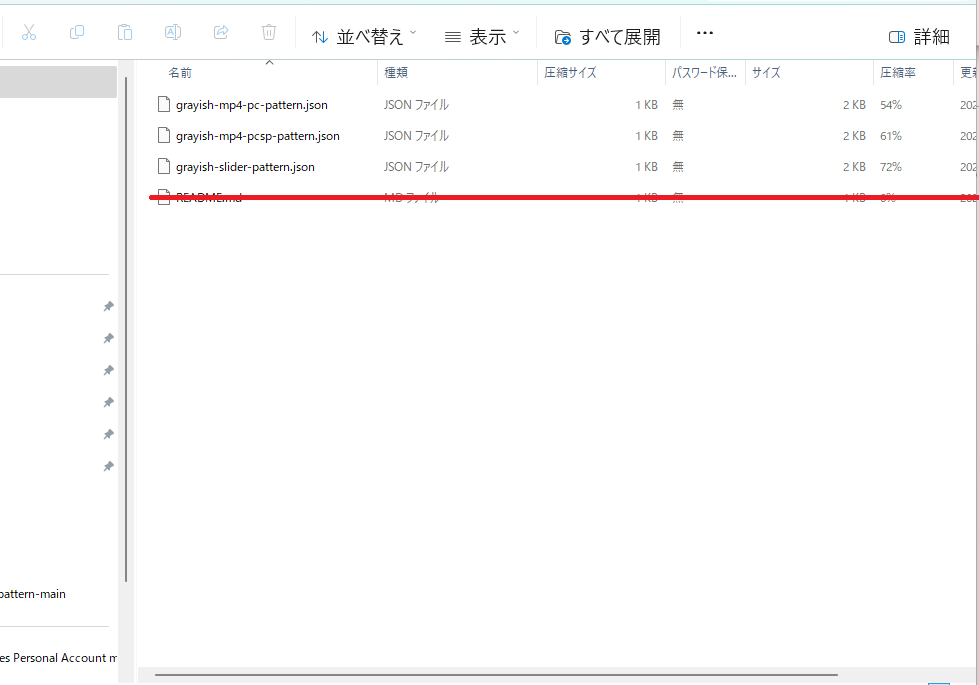
解凍したフォルダは以下のようなファイル構成になっています。パターン名用途grayish-mp4-pc-pattern.json動画ーPCサイズのみ版grayish-mp4-pcsp-pattern.json動画ーPC/SP切り替え版grayish-slider-pattern.jsonスライダーREADME.md使用しませんスクロールできますダウンロードしたパターンデータの一覧上記JSONファイルの中から使用したいパターンを各自のサイトにインポートします。
※念のため、、README.mdはパターンではないので無視してくださいね!パターンのインポートや使い方についてご不明な場合は以下記事をご覧ください。Cocoonの新機能でパターンデータをシェア可能に!作例のパターンをシェア&使い方サイト型のフロントページに使えるようなブロックの作例を前の記事でご紹介しましたが、ブロックの作成、追加CSSクラス名の入力など作業が割と多く、もっと手軽にシェアしたいと思ってました。Cocoon ver2.7.1より追加されたパターン機能で、パターンデータのエクスポート&インポートが可能になった為、各自でインポート可能なデータを用意することにしました。これによってブロックに関しては簡単に作例と同じ構成で使用可能です。専用のCSSを追加することでデザインを再現できます。 尚、WordPress6.5ではパターンの場所が変更になり、タイトルの変更ができなくなっていますが、コードエディターに切り替えることで変更可能です。この手順も追記しています。cocoon-grayish.na2-factory.com2024.04.27- STEP3パターンの画像や動画の置換を行い更新。パターンIDをコピー。パターンに初期設定してあるデモ用画像、動画を各自のメデイアにある物に置換して更新します。
パターンの更新作業の詳細はこちらをご覧ください。パターンの更新後、パターン一覧を確認し、使用するパターンのID(数字のみ)をコピーしておきます。- STEP4プラグインをインストール、有効化プラグインのインストール方法はこちらをご覧ください。※24/05/09
プラグイン「grayish MV add Plugin」はGithubにもソースコード公開しました。
Githubからダウンロードでもご利用いただけます。
ただし、公開用としてフォルダ名が別になっているため、この記事内からすでにダウンロードしてご利用の場合は、Github版はインストールしないようにご注意ください。プラグインを有効化すると、WordPress管理画面>設定に、「grayish MV add 設定」という項目が表示されます。v1.0.8では、不具合修正の影響で、再読み込みをしないと「grayish MV add 設定」が表示されないことがあります。- STEP5WordPress管理画面>設定>grayish MV add 設定で、パターンIDを入力し設定を保存STEP3でコピーしておいたパターンのID(数字のみ)を設定欄にペーストし、「変更を保存」をクリックします。「変更を保存」ボタンをクリック時、プラグインで使用可能なパターンが設定されたかどうか、簡易チェックを行います。
その結果、パターンが正常に設定できなかった場合はエラーメッセージを表示します。
(例えば、数字以外もコピペしていたり、パターン一覧にない数字を設定した場合にエラーメッセージが表示されます。)
エラーメッセージの内容をご確認いただき、再度設定してください。スライダータイプの場合は、お好みでID設定欄の下にあるスライダーの各設定を行ってください。
ちゃんと読むとわかるのですが、プラグインのインストールは、普通にダッシュボードのプラグインから新規プラグインを追加で検索してもプラグイン「grayish MV add Plugin」は出てきません。順番にやっていきます。まずは、ダッシュボードのプラグインではなくこちらのページのダウンロードより専用パターン
3点セットgrayish_mv_add_pattern-mainダウンロードプラグイン「grayish MV add Plugin」をダウンロード

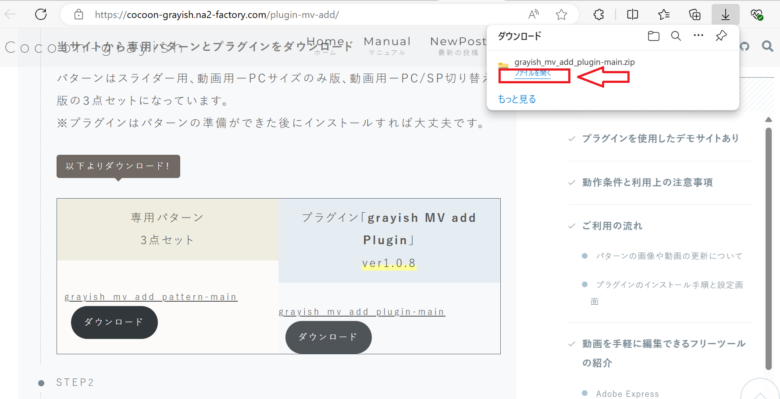
ダウンロードしたファイルを開きます

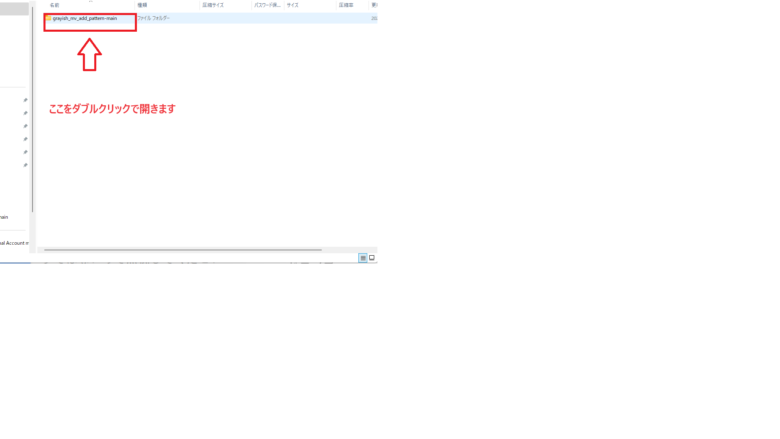
さらに開きます


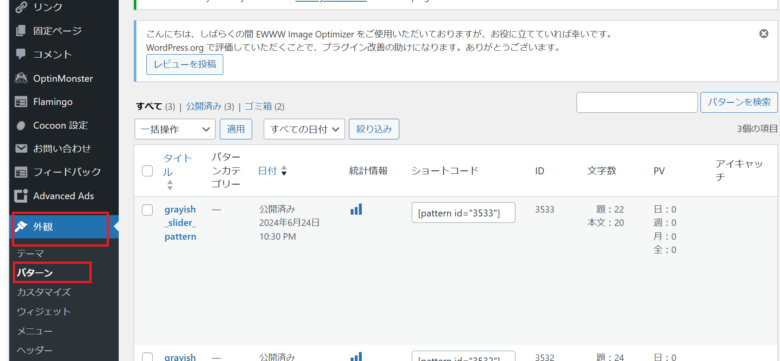
ファイルはそのままにして、ダッシュボードの外観のパターンを開きます私はインポートしたのでタイトルが入っていますがこの時点ではまだ何も入っていません。

ここからややこしいのですが
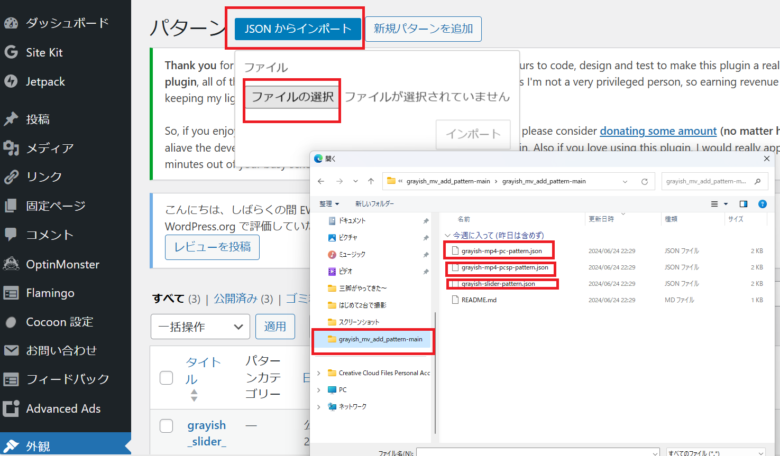
上のJSONからインポートをクリックします→ファイルの選択をクリック→ディスクトップなどファイルの選択をする項目に「grayish_my_add_pattenーmain」という項目が出来ているのでそこを選択すると先ほどダウンロードして開いたファイルが出てくるので一つずつ選択してインポートします。その時点では下のパターンには項目が出ませんでしたが一度戻ってもう一度パターンに入ると3個項目ができていました。

grayish-mp4-pc-pattern.json 動画ーPCサイズのみ版
grayish-mp4-pcsp-pattern.json 動画ーPC/SP切り替え版
grayish-slider-pattern.json スライダー
README.md使用しませんのでインポートしなくて大丈夫です。私がしたかったのは、スライダーですが、後ほど使いたくなるかもしれないので3個ともインポートしました。
パターンの編集
使いたいパターンが決まったら使用するパーンの編集をします。私はスライダーにしました。
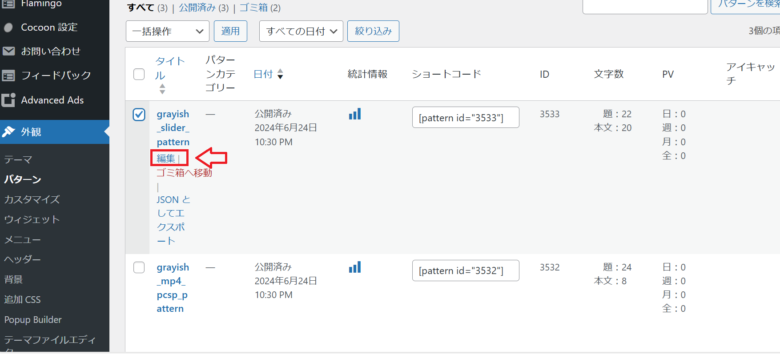
ダッシュボード»外観»パターン»grayish-slider-pattern»編集を開きます
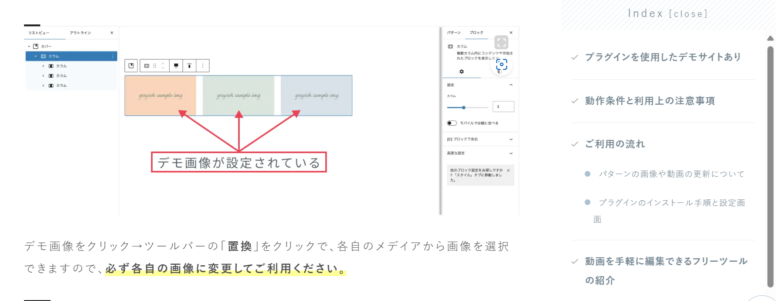
出てきたところで、画像をそれぞれ自身の画像に置き換えますこちらに詳しく載っていますので参考にしてください。


【ご注意】
スライド数は3以上でご利用ください。
スライド数を2にした場合もスライダー動作はしますが、フェードモードのZoomIn/Outでアニメーションがスムーズにいかない場合があります。
スライド数を1にした場合は、メインビジュアルに画像を表示しませんのでご注意ください。と説明がありますので、私は3枚にしました。スライダーの画像サイズは幅1920px & 高さ1080pxや、幅1280px & 高さ720pxの16:9の画像がきれいに表示できると思います。とありましたので幅1920px & 高さ1080pxにしました。
画像のサイズ変更には、

がとても便利です。使い方はこちらに載せていますので参考にしてください
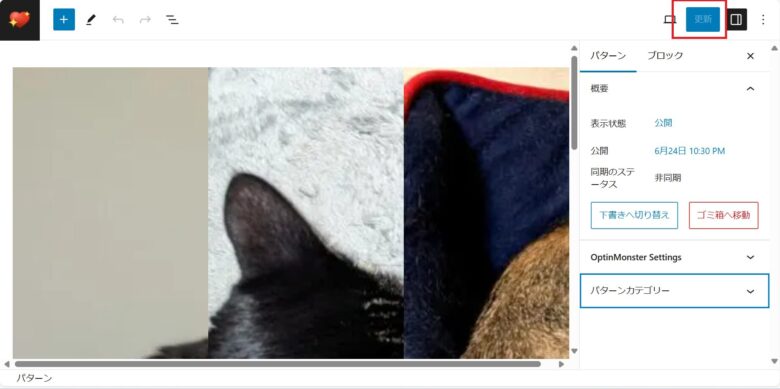
画像を置換後、パターンの「更新」をクリックして管理画面に戻ってください。

更新したパターンのIDを確認します。ここで今回使用するパターンのIDの数字をコピーしておきます。

プラグイン「grayish MV add Plugin」のダウンロード
ここからプラグインをダウンロードします(先ほども触れましたが普通のプラグインのようにダッシュボードのプラグインで新規プラグインを追加してもgrayish MV add Pluginは出てきません。)

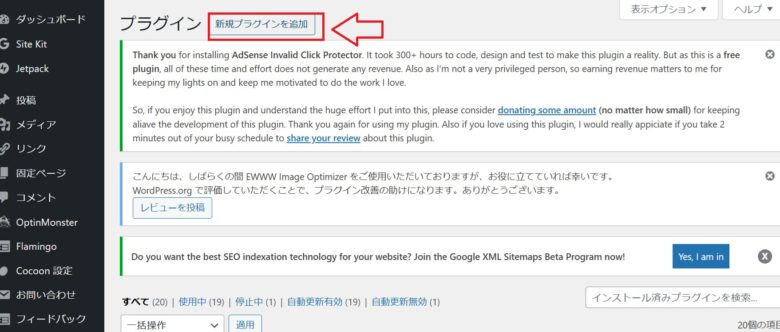
プラグインをダウンロードしたら、ダッシュボードのプラグインを開きます「新規プラグインを追加」をクリックします

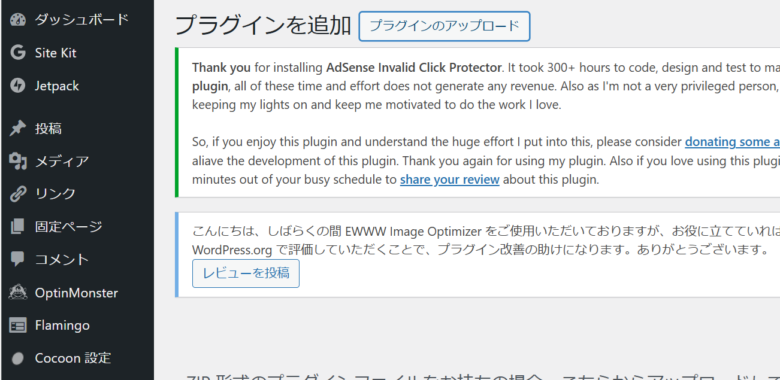
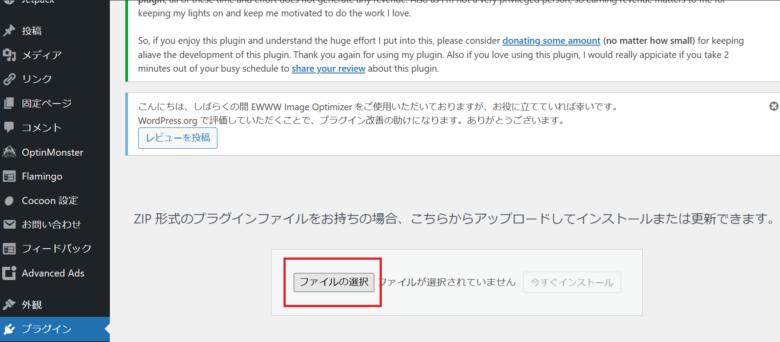
「プラグインのアップロード」が出てくるのでクリック

ファイルの選択をします

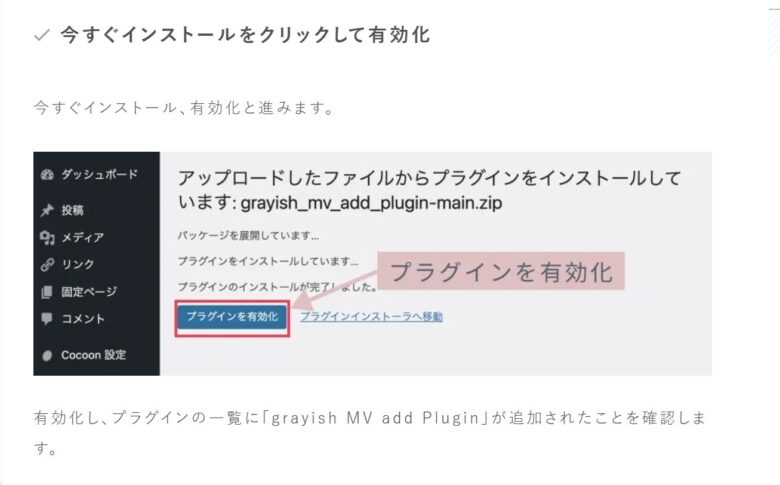
「grayish_my_add_plugin-main.zip」を選択して「今すぐインストール」します。


プラグイン「grayish MV add Plugin」の設定
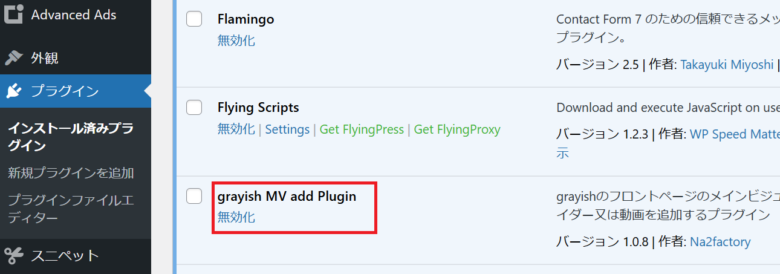
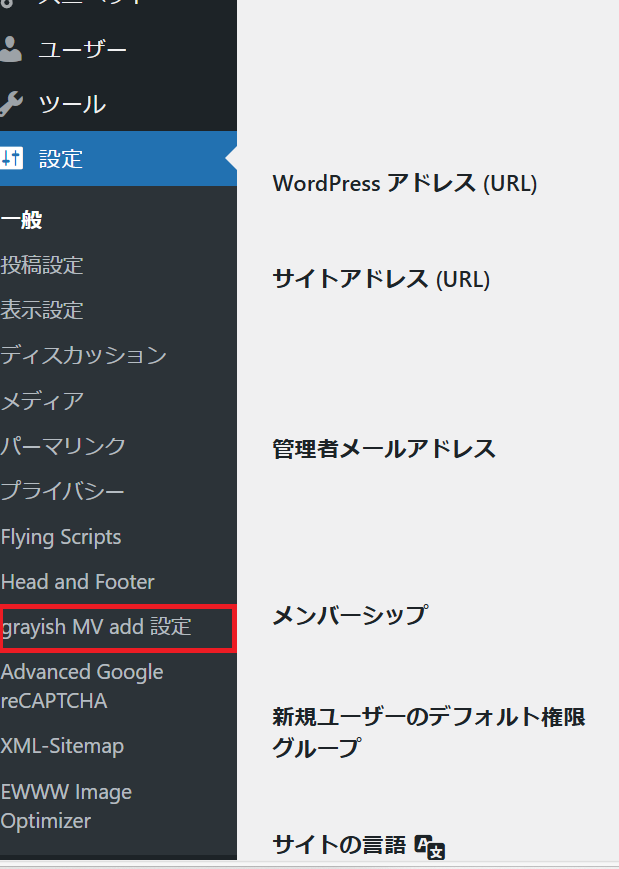
プラグインを有効化すると、WordPress管理画面>設定に、「grayish MV add 設定」という項目が表示されます。

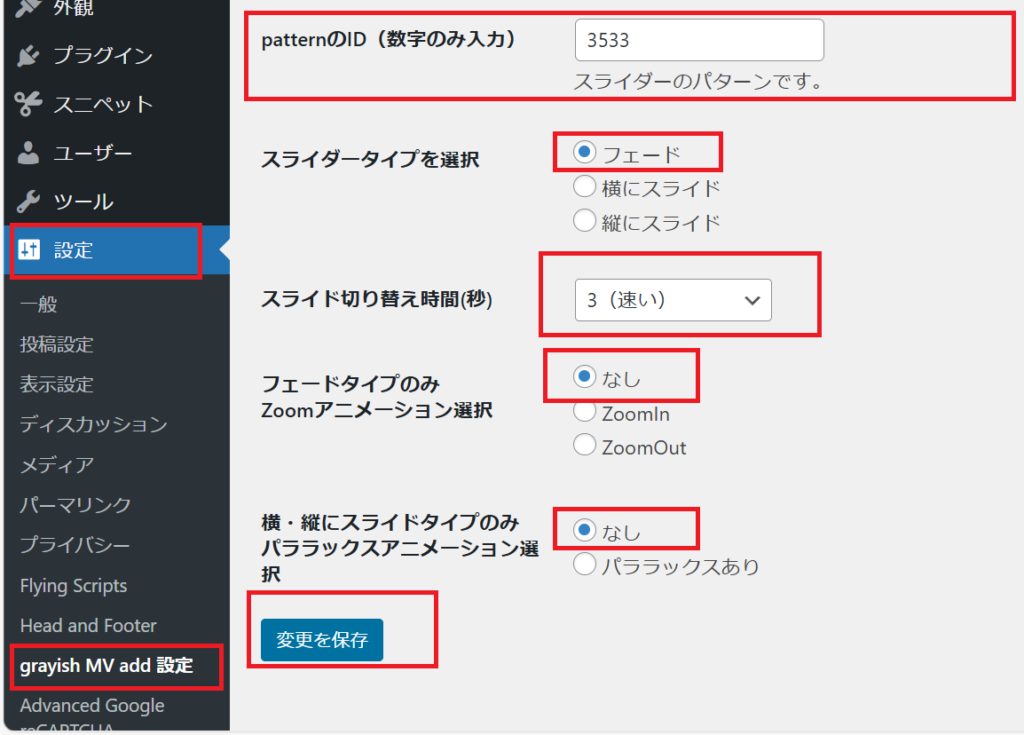
WordPress管理画面>設定に、「grayish MV add 設定」patternのIDには先ほどコピーしておいたIDが入ります

スライダータイプを選択した場合は
スライダータイプを選択>フェード
スライド切り替え時間(秒)>3(速い)
フェードタイプのみZoomアニメーション選択>なし
最後に変更を保存をクリックします。

これでフロントページの画像がスライドするようになります。
今回はプラグインや設定など他のプラグインと違いましたのでながい記事になってしまいましたが最後までご覧頂きありがとうございます。参考になれば幸いです。
今日は懐かしい写真
ムーちゃんが家に来た頃2ヶ月ぐらい(まだ7Kないですよ~)

りんちゃんが来た頃
りんちゃんとりんちゃんの兄妹のクゥちゃん(10ヶ月で猫伝染性腹膜炎で亡くなってしまいました)

スポンサーリンク
Xserverドメイン



コメント