ブロガーさんから「検証画像はポップアップできるようにした方がいいです」というありがたいご指摘をいただきました。今まで画像をポップアップさせたいとかんがえたことがなかったので、やってみようと思いましたやりかたは、ChatGPTに教えてもらいましょう。
記事内の写真をポップアップする方法【cocoon対応】
出典:ChatGPT公式サイト

ブログの記事内の写真をポップアップする方法を教えてください
WordPressテーマはcocoonです。初心者なので簡単で1個のCSS追加で全部がなるのを教えてくれるとうれしいです

Cocoonテーマをお使いで、初心者向け&できるだけ簡単にということで、画像をクリックでポップアップ表示(ライトボックス化)する一番簡単な方法をご紹介します。
✅ Cocoonなら「Lightbox機能」が標準で付いています!
実はCocoonでは、CSSやJavaScriptを追加しなくても、以下の設定をオンにするだけで、記事内の画像をポップアップ表示(Lightbox表示)できます。
🔧 手順:CocoonのLightbox機能をONにする
- WordPress管理画面にログイン
- 左メニューから
「Cocoon設定」→「画像」タブ をクリック - 中ほどにある
「画像をLightbox表示する」 に ✅チェックを入れる - ページ下の「変更をまとめて保存」をクリック
✅ これだけで完了!
この設定をオンにすると、
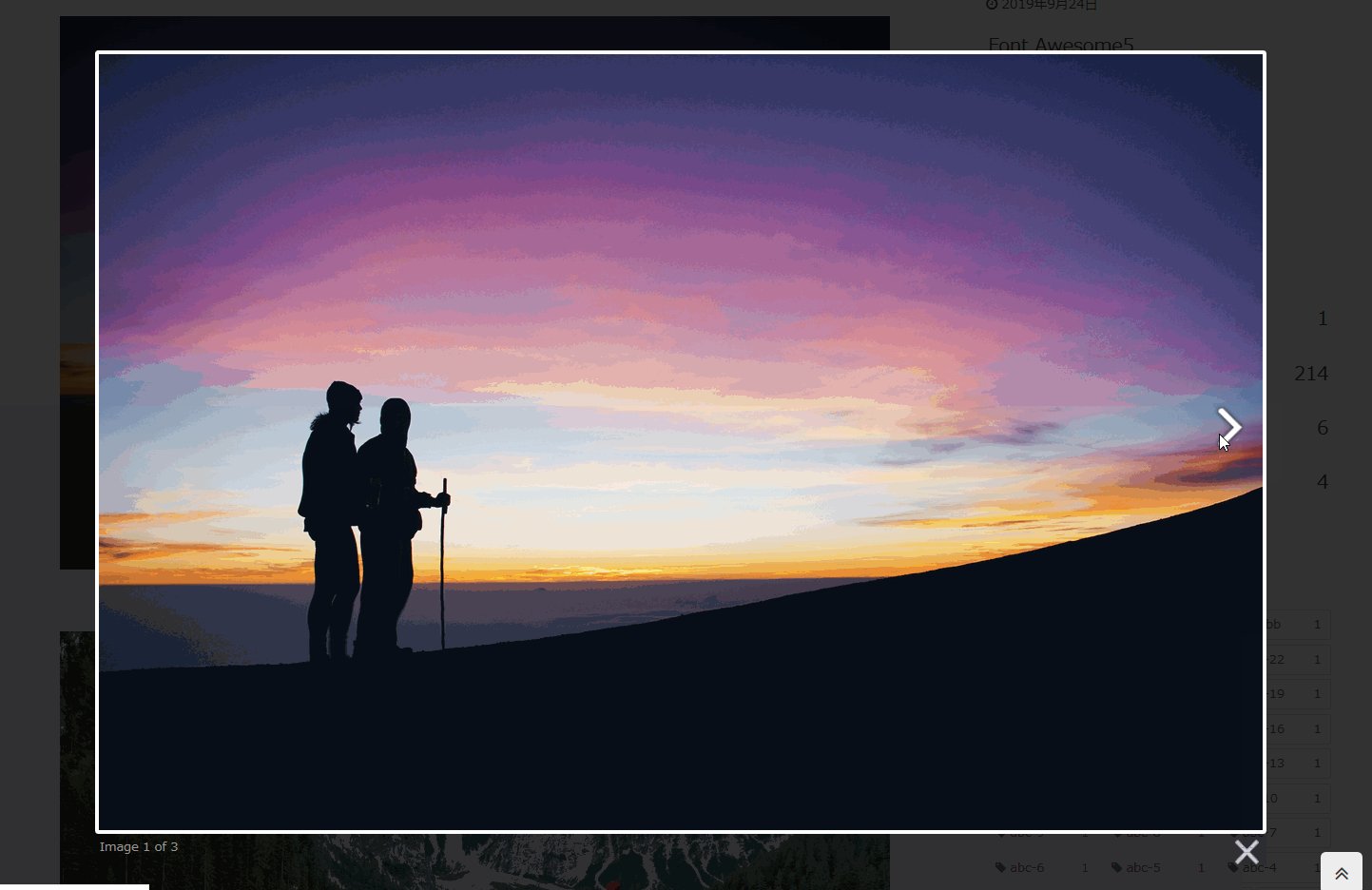
記事内のリンク付き画像がクリックでポップアップ表示されるようになります。
🔍 注意点:リンク付き画像にする必要あり
画像が「Lightbox表示」されるには、
**画像を「メディアファイルにリンク」**しておく必要があります。
記事に画像を挿入する際の手順:
- 画像ブロックを追加
- 右側の設定欄で「リンク先」を「メディアファイル」に変更
🎉 結果
- プラグイン不要
- CSS追加も不要
- 記事内すべての画像が対象になる
- Cocoonだけで完結!
と言うことで簡単に設定できるcocoon設定⇒【画像タブ】⇒ 「画像をLightbox表示する」 に ✅チェックを入れるをやってみます
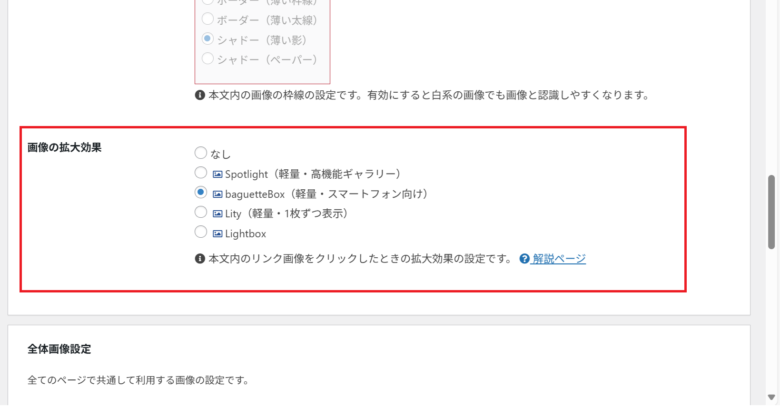
実際にcocoon設定⇒【画像タブ】の中程に画像の拡大効果には、
- なし
- Spotlight(軽量・高機能ギャラリー)

 baguetteBox(軽量・スマートフォン向け)
baguetteBox(軽量・スマートフォン向け)-
 Lity(軽量・1枚ずつ表示)
Lity(軽量・1枚ずつ表示) -
 Lightbox
Lightbox
どれにしてもクリックすると拡大表示するので「baguetteBox(軽量・スマートフォン向け)」にしました。

今までも「baguetteBox(軽量・スマートフォン向け)にチェックが入っていたのですがメディアライブラリーで画像を入れた際に🔗をしていませんでした。実際に画像を🔗するとメディアファイルにリンクと言う項目は出てきませんでしたどうやら今のブロックエディターだと
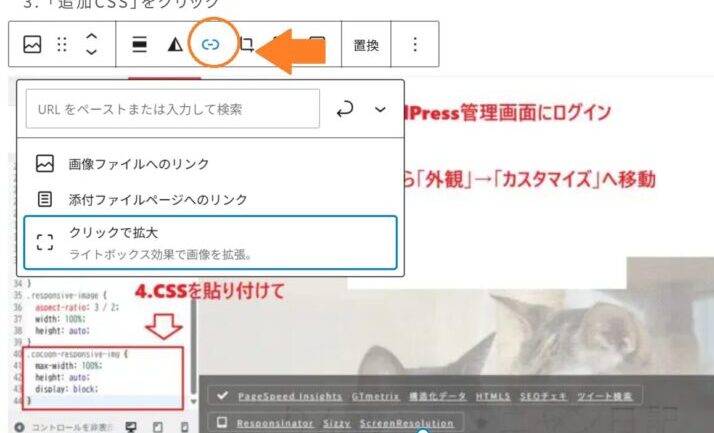
🔗「クリックで拡大」にするには
ブロックエディターで画像をクリック → 🔗マークを押す → 「クリックで拡大」または「画像ファイルへのリンク」を選んでください。
どちらでもLightbox効果が有効になります!
「クリックで拡大」=「メディアファイルにリンクする」+Lightbox有効と考えてOKです!また、画像ファイルへのリンクでも同じように拡大できます
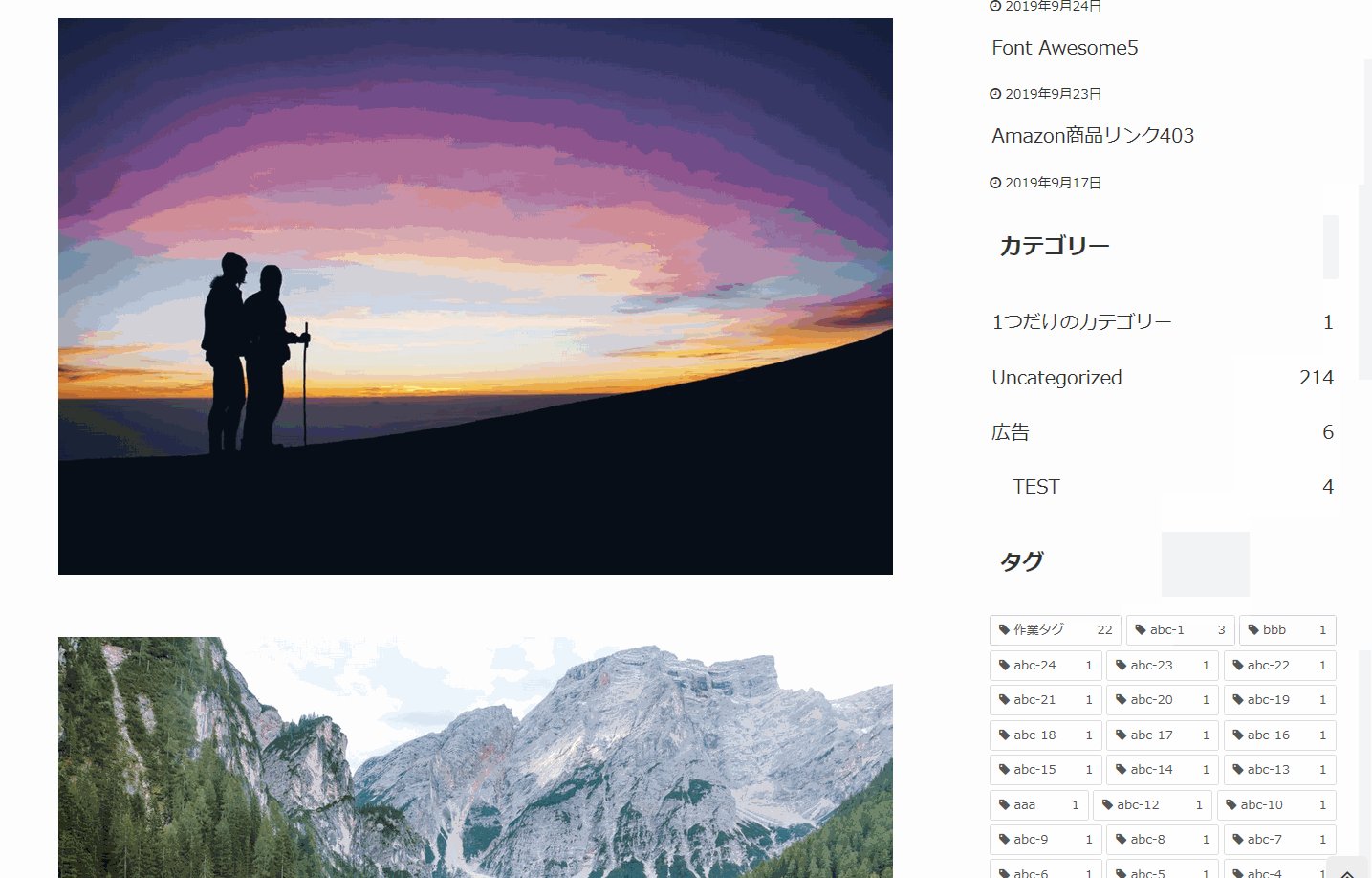
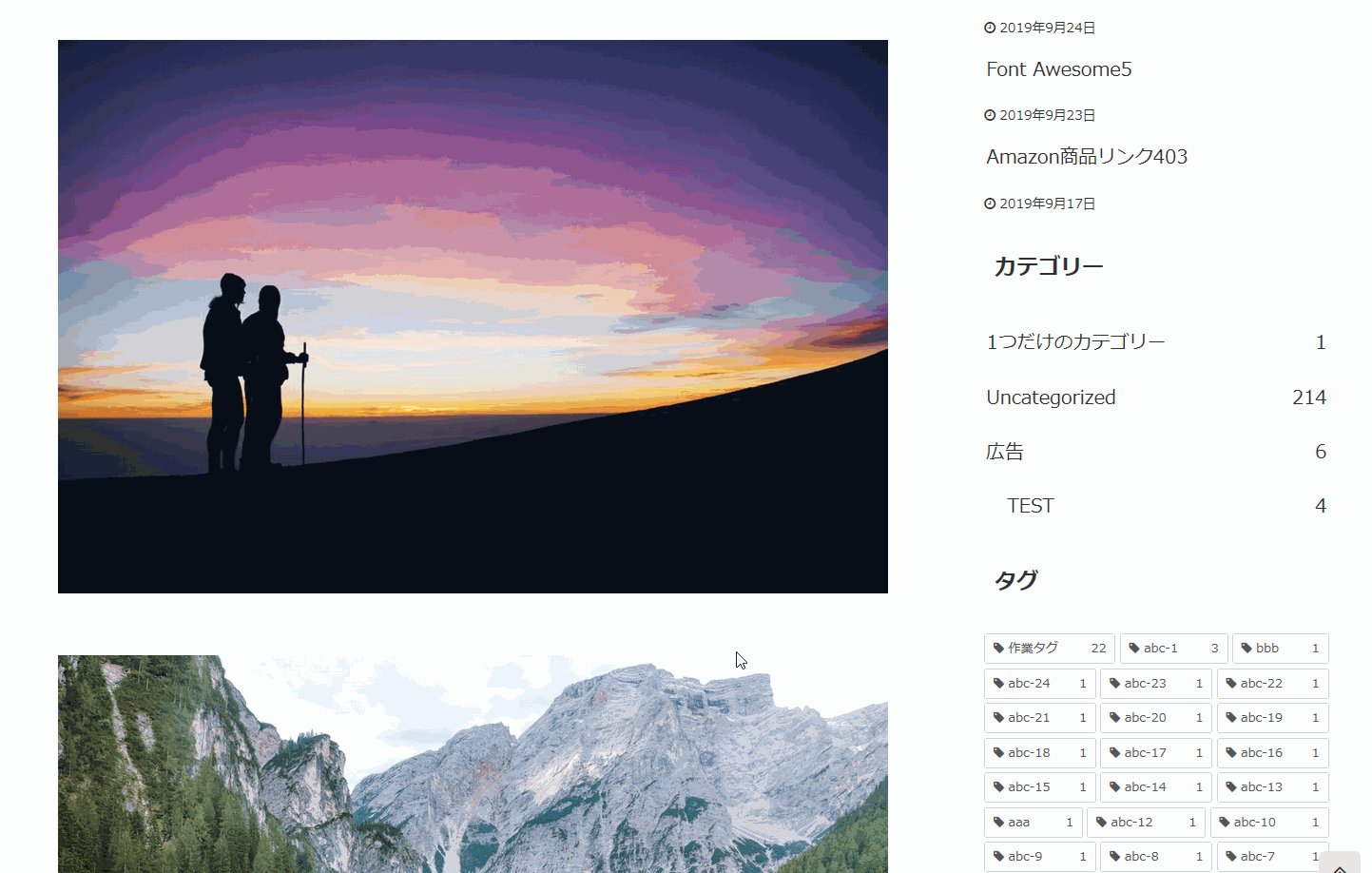
画像ファイルへのリンク⇒バックが黒、クリックで拡大⇒バックが白になりました
画像をクリックして出てきた🔗をクリックすると下に出てくる「画像ファイルへのリンク」か「クリックで拡大」を選択する。

🔍 違いの解説
✅ ①「画像ファイルへのリンク」(背景:黒)
- WordPressやCocoonが標準で使っている 「Lightbox表示」
- 背景が黒くなって、中央に画像が拡大表示されます
- Cocoonの「画像をLightbox表示する」設定に依存
- わかりやすくて目立つ表示
画像をホバー拡大する方法
ここまでの方法だと画像をクリックした時しか画像は大きくなりません。「この記事は画像がクリックすると拡大されるから」とかあまり思わないじゃないですか、クリックしなくても、カーソルを合わせるだけでホバー拡大出来る方法はないか聞いてみました。

クリックしなくてもカーソルを合わせるだけで画像が拡大する方法はありますか

はい、**カーソルを合わせるだけで画像が拡大する(ホバー拡大)**方法も可能です!
これはJavaScript不要で、CSSだけで簡単に実現できます。
✅ ホバーで画像を拡大するCSS(初心者向け)
以下のCSSを、WordPressの「追加CSS」にコピペしてください。
🔧 手順:
- WordPress左メニュー「外観」→「カスタマイズ」
- 「追加CSS」をクリック
- 以下のCSSを貼り付けて「公開」ボタンをクリック!
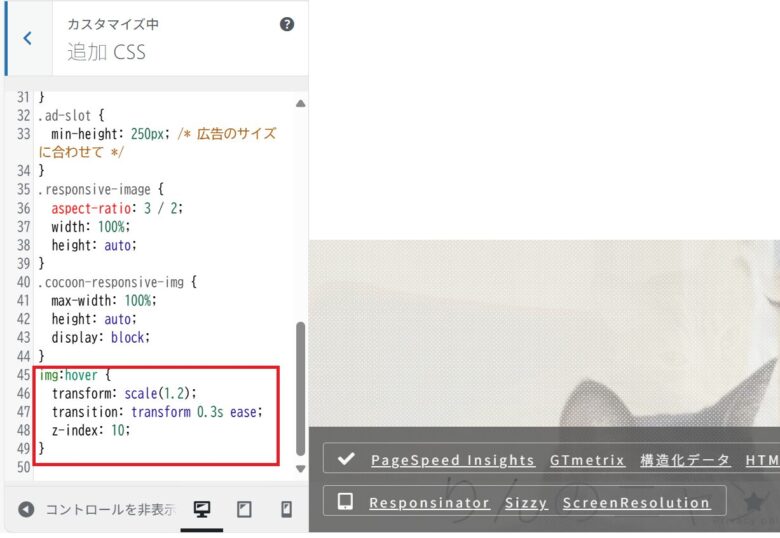
img:hover {
transform: scale(1.2);
transition: transform 0.3s ease;
z-index: 10;
}
簡単そうです。やってみます

CSSのホバー拡大部分にアニメーション例を加えると◎
たとえば、画像がスムーズに浮かび上がる感じを出すために以下のようなスタイルも紹介できます
img:hover {
transform: scale(1.2);
transition: transform 0.3s ease, box-shadow 0.3s ease;
z-index: 10;
box-shadow: 0 8px 16px rgba(0,0,0,0.2);
}ホバー拡大に box-shadow を加えることで、より「浮かび上がる」効果になります。
🔍 補足説明
transform: scale(1.2);は 画像を1.2倍に拡大transitionで なめらかに拡大z-index: 10;は他の要素より前に出す(必要な場合)
🎯 注意点
- このCSSは記事内のすべての画像に適用されます(サムネイルなどにも影響する可能性あり)
- 特定の画像だけにしたい場合は、クラスを指定する方法に変える必要があります(ご希望があれば説明します)
🛠 画像にクラスを付ける手順(ブロックエディター)
- 画像ブロックをクリック
- 右の「高度な設定」→「追加CSSクラス」に
hover-zoomを入力 - 追加CSSに以下を貼る:
.hover-zoom:hover {
transform: scale(1.2);
transition: transform 0.3s ease;
z-index: 10;
}🖼️ 効果イメージ
カーソルを合わせると、画像がふわっと拡大します(クリックしなくてもOK)。
よく商品画像の拡大プレビューなどに使われる手法です。
✅ 最終確認:適用方法まとめ
- WordPress管理画面
- 「外観」→「カスタマイズ」
- 「追加CSS」に以下をコピペ👇
- 「公開」ボタンをクリック!
img:hover {
transform: scale(1.2);
transition: transform 0.3s ease;
z-index: 10;
}簡単に画像をホバー拡大することが出来ました。
🧪 確認ポイント
- 記事を開いて、画像の上にマウスカーソルを置いてみてください
- フワッと拡大されれば成功です!
まとめ
cocoonの場合画像をポップアップさせるには
- WordPress管理画面にログイン
- 左メニューから
「Cocoon設定」→「画像」タブ をクリック - 中ほどにある
「画像をLightbox表示する」 に ✅チェックを入れる - ページ下の「変更をまとめて保存」をクリック
- 画像を投稿画面にメディアライブラリーで貼り付ける
- 画像をクリックして出てきた🔗をクリック
- 「画像ファイルへのリンク」か「クリックで拡大」を選択する。
画像全てをホバー拡大する方法
- WordPress管理画面
- 「外観」→「カスタマイズ」
- 「追加CSS」に以下をコピペ👇
- 「公開」ボタンをクリック!
img:hover {
transform: scale(1.2);
transition: transform 0.3s ease;
z-index: 10;
}追記
上のコードでは上下の文字が読みにくくなるので文字にかぶらないように
figure:has(img) {
overflow:hidden;
}
img:hover {
transform: scale(1.2);
transition: transform 0.3s ease;
z-index: 10;
}にし変更しました。もしシャドーが気になる場合は
figure:has(img) {
overflow: hidden;
width: fit-content;
}
img:hover {
transform: scale(1.2);
transition: transform 0.3s ease;
z-index: 10;
}とするとシャドーが出なくなります😸
りんちゃんムーちゃん
ムーちゃんはソファーでお昼寝です💤

猫ってよく寝ますよね~写真撮ってたら起こしちゃいました(;´Д`)ごめんね!

りんちゃんは押入れでお休み中ですあくびしてます

りんちゃんも起こしちゃいました

【広告】




コメント