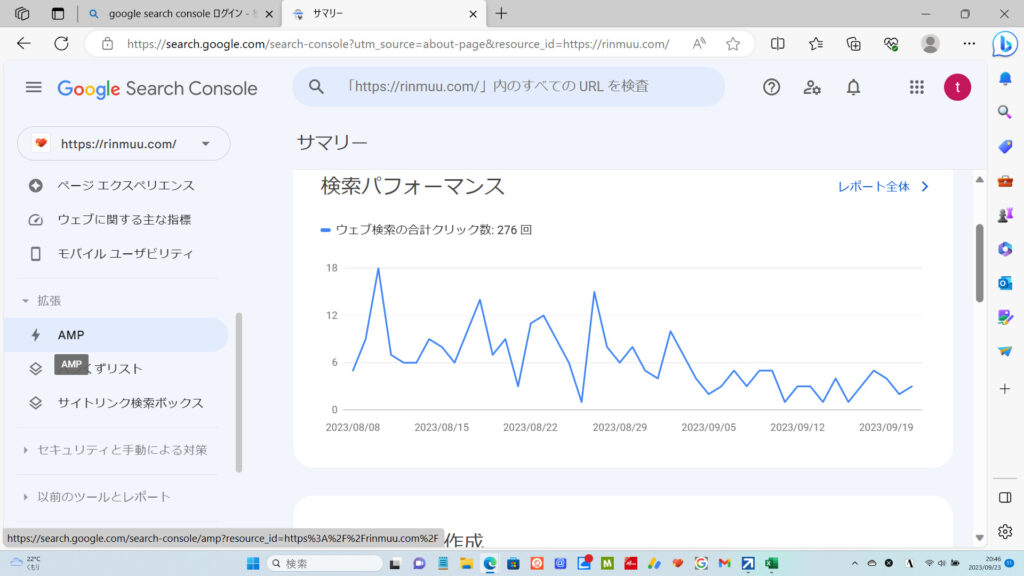
google search consoledeのAMPエラー

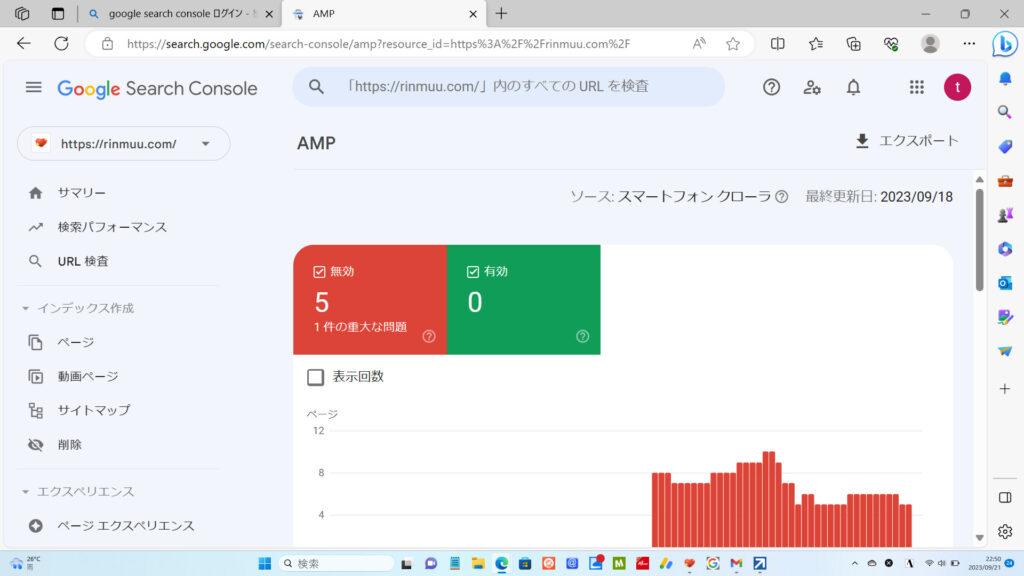
google search consolede で調べるとまたAMPが5ページエラーになっています

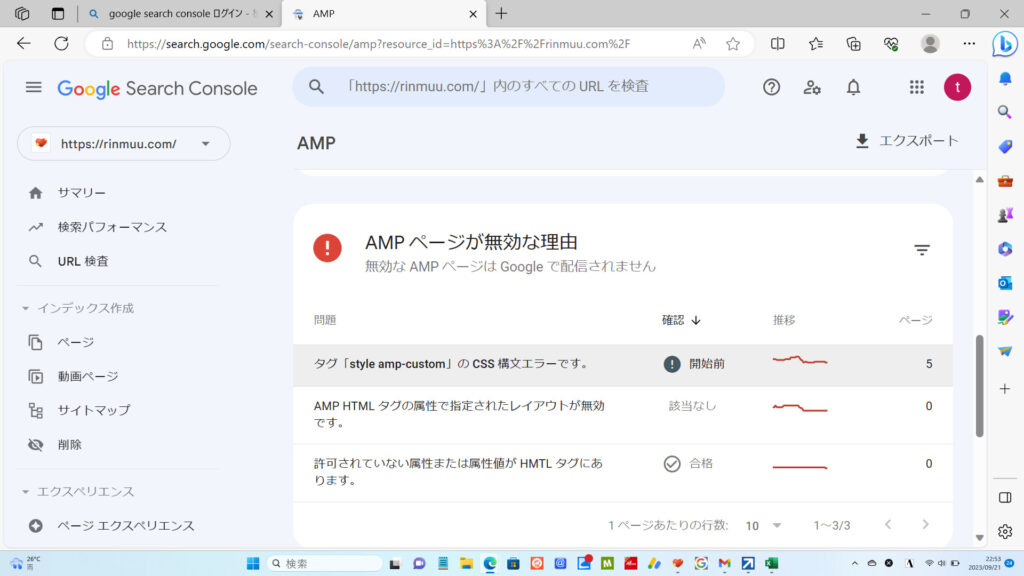
エラーーの理由はタグ「style amp-custom」の CSS 構文エラーです

「style amp-custom」の CSS 構文エラーをクリックすると

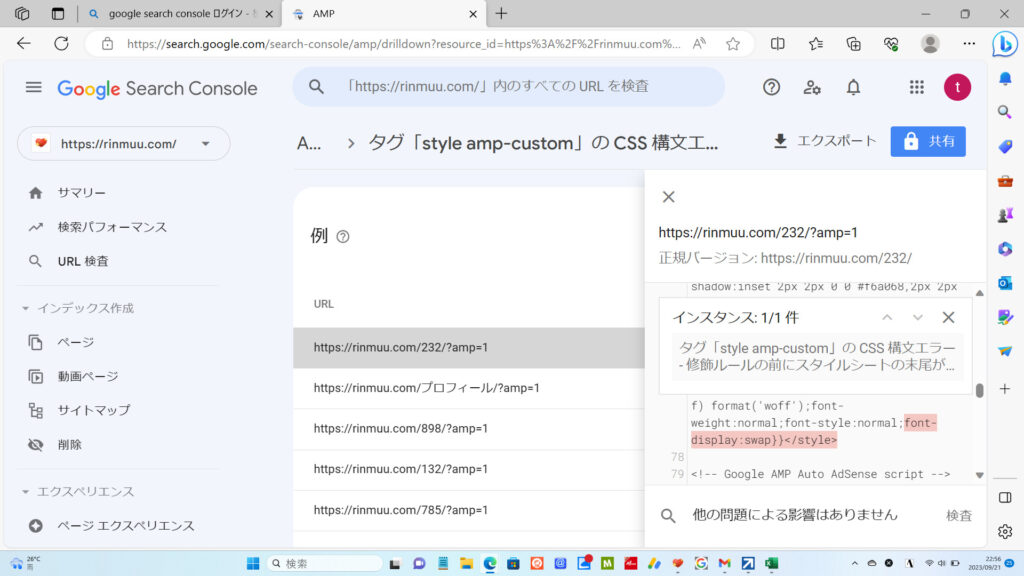
すべて;font-display:swap}}</style>のコードがエラー
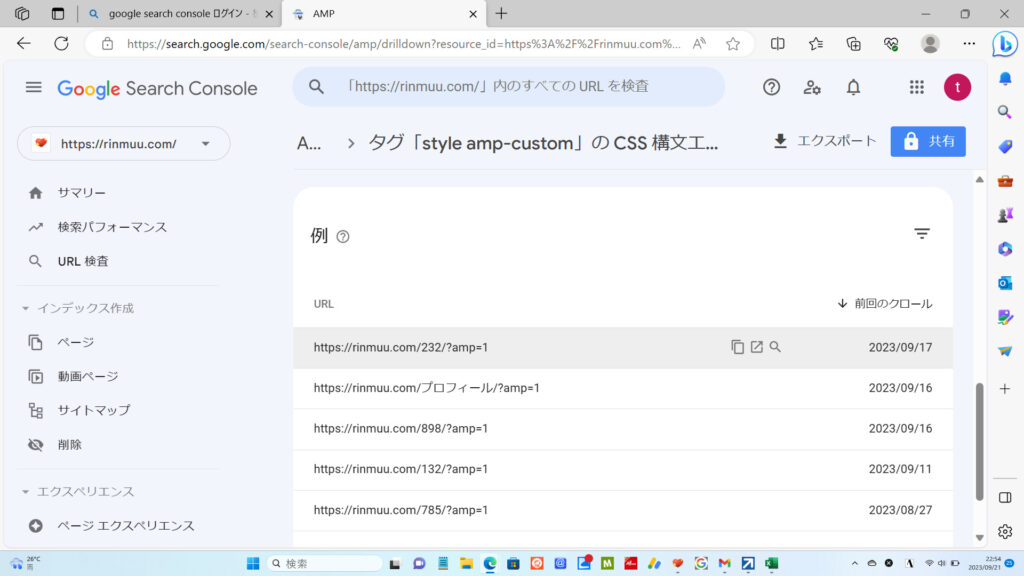
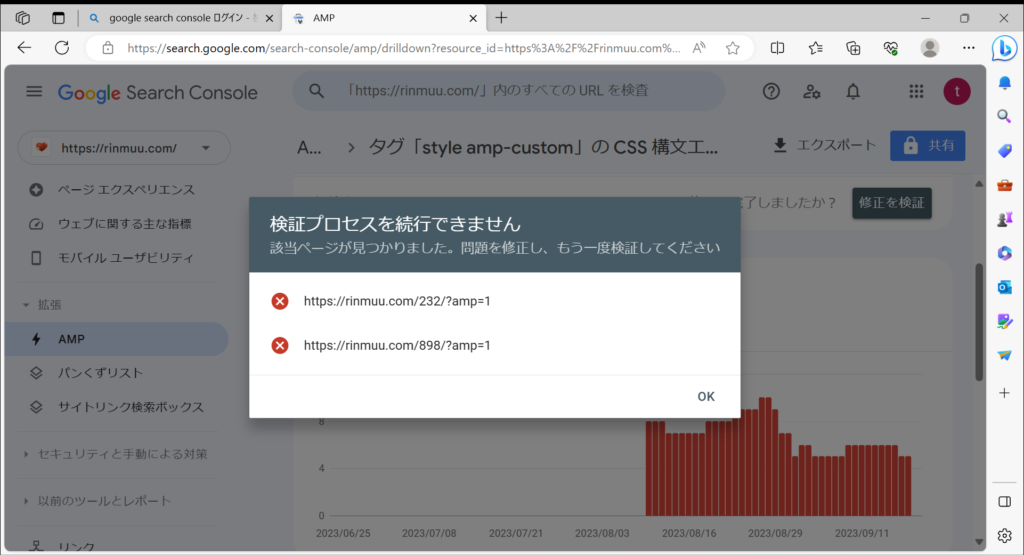
エラーのページが出てきました 5ページ全部調べたらすべて同じコードがエラーになっていました

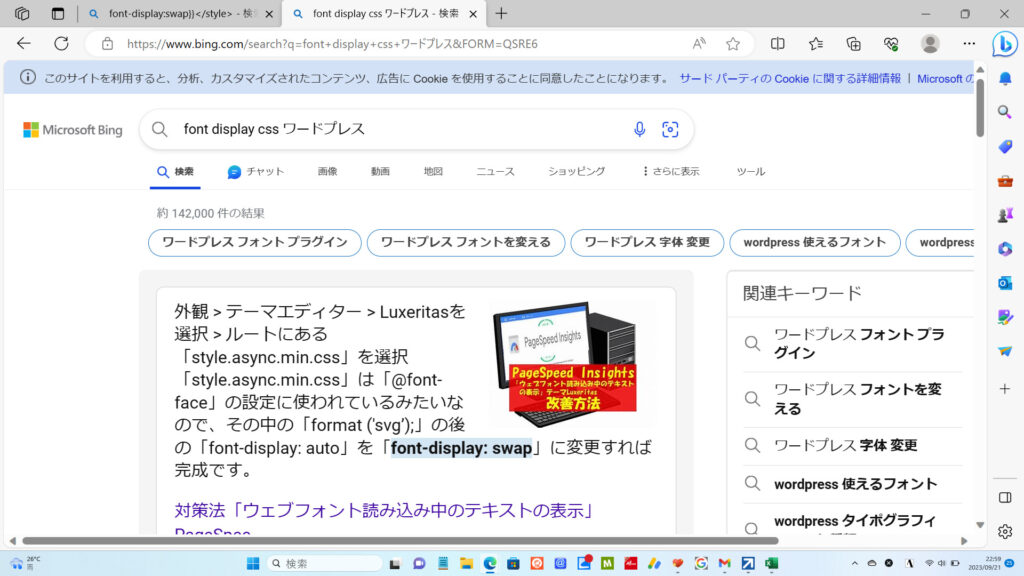
;font-display:swap}}</style>このコードがエラーのようです ;font-display:swap}}</style>を検索しました

FRONT-display:swap ワードプレスで検索して一番上に出てきたgoogleの答え? これが一番簡単そうなのでやってみます テーマエディターを選択したらテーマを変更すると…こわい字が並びますやめます
対策法「ウェブフォント読み込み中のテキストの表示」PageSpeed Insights テーマLuxeritas | Kobe Wing ここに入って見たら その他、編集後記 この変更後、「キー リクエストのプリロード」が発生する可能性があります。どちらの方が速度早いかで、採用する方を決定すればいいかと思います。後の読み込みに回したものを優先的に読んでねって言われているので、どっちが良いかは、速度の結果次第かな・・・ <link rel=”preload” href=”https://kobewing.com/wp-content/themes/luxeritas/style.async.min.css” crossorigin> 今回の対策をやめて、代わりにヘッダーに上記のように今回いじったファイルをpreloadで先読みにした方が「キー リクエストのプリロード」になり、結果的にPageSpeed Insights の診断結果が上がるときがありそうです。この記事記載後の、このサイトは最終的には、この記事の内容の採用を辞め、ヘッダーにこのコードを入れる方が点数がよかったです。
Kobe Wing さんより引用
ヘッダーにコードを入れてみる

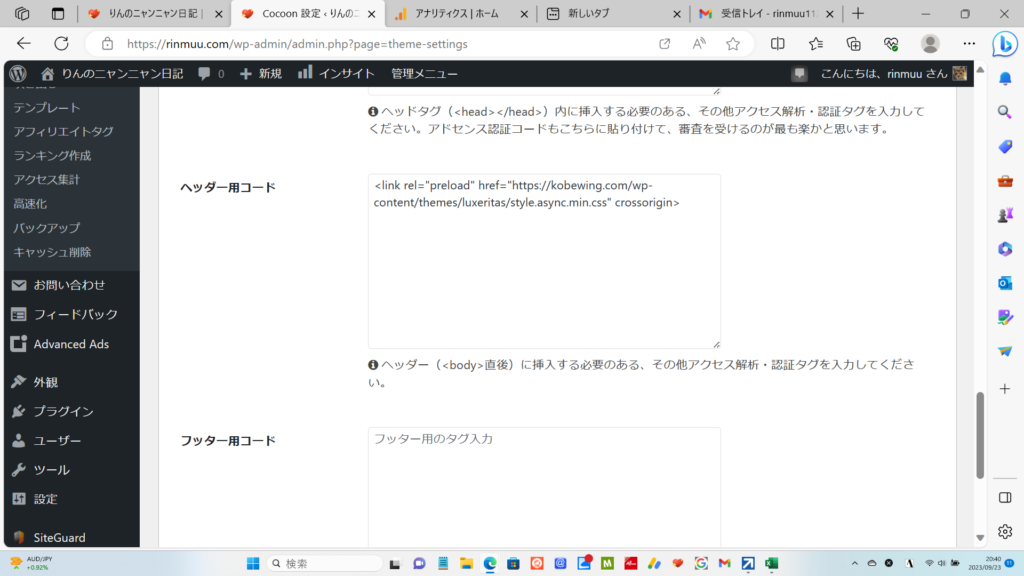
なのでヘッダーに <link rel=”preload” href=”https://kobewing.com/wp-content/themes/luxeritas/style.async.min.css” crossorigin> を入れてみます
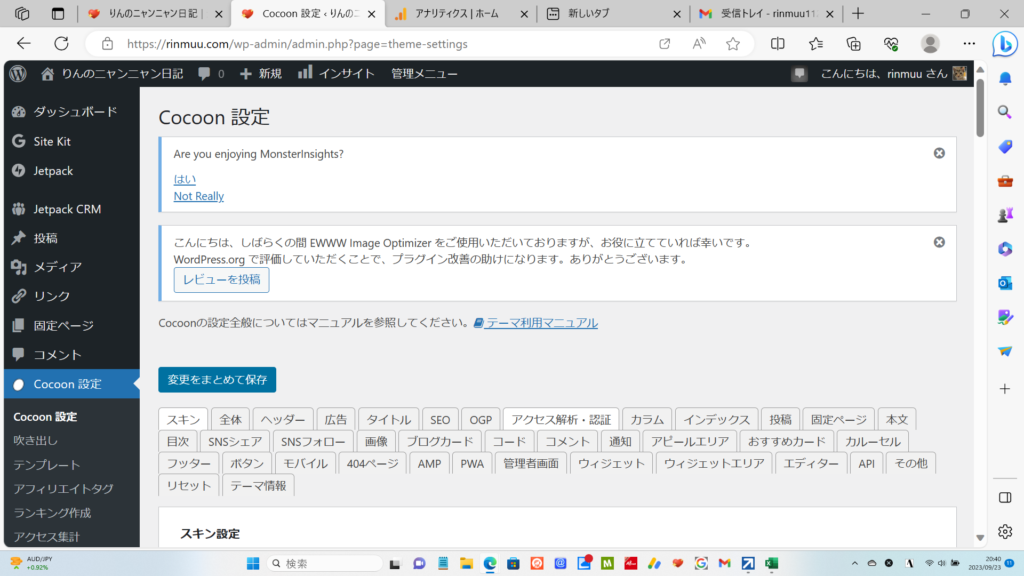
ダッシュボードのcocoon設定のアクセス解析・認証の中の

1個目にはgooglesアドセンスのコードを貼っているので2個目のヘッダー用コードに貼り付けてみます

ブログがどうなったか確認します、見た目は変わりません

もう一度GooleSearchConsoleのAMPで検索します

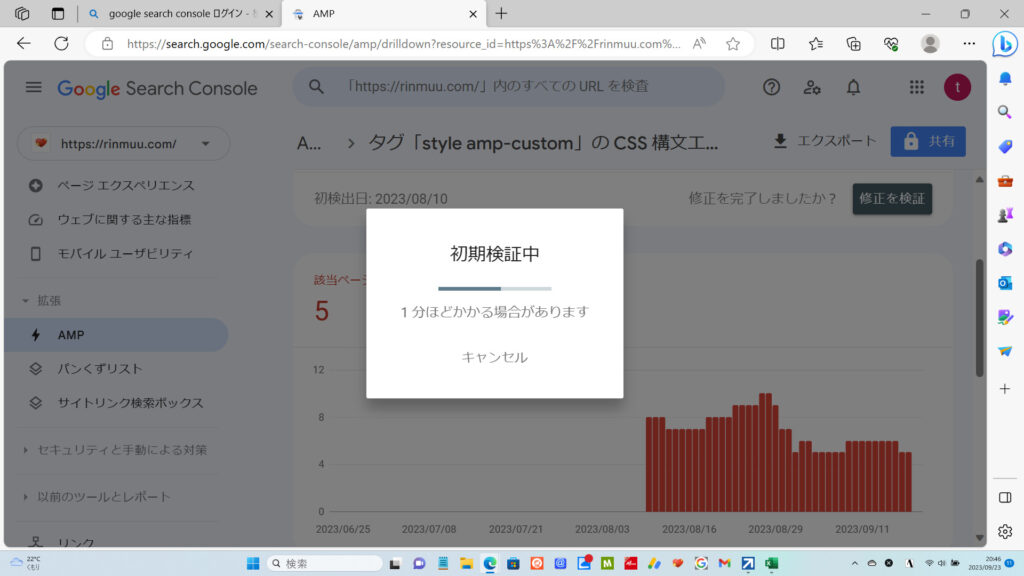
検証中

5件のうち3件修正できたみたいです

あと2件修正しないと… 修正はまだまだ続くです
今日のりんとムー
ままは、修正続きで頭がモヤモヤ…りんちゃんとムーちゃんに癒してもらいます

りんちゃんありがとう

ムーちゃんありがと
スポンサーリンク
お名前.com



コメント
いや~もうワケわからない領域で、終わりが見えないです(>_<)
りんちゃんとムーちゃんが優しく見守ってくれている姿に、私も癒されました^^
間違えて自分に送ったようなので…
いつもありがとうございます。検索していると、やはり修正は、イタチごっこだとありました。ただ、エラーの状態だと検索に引っかからない状態のようなので、修正の毎日です。
いつもありがとうございます。本当次から次ですねこれが修正できたら合格になるのかもわかりませんが修正しないと検索にも引っかからない状態のようなので、やるしかないですね。修正の毎日です