はてブ復活!

とは言ってもまだ、フォローボタンのはてブはまだ、直っていないのですが・・・
とりあえず、ブックマークボタン復活しました♪
結論から言うとやはりプラグインでした。
まずは、ここまでの経緯をはてブにお問い合わせをしてCOCOONにお問い合わせしてくださいとの事だったのでCOCOONへお問い合わせを
COCOONへのお問い合わせも難しかった
何事もはじめては難しい💧COCOONへのお問い合わせも説明はあるのですが私にはなかなか理解出来ない・・・ワードプレスのパスワードをリセットするようにしたしまっったみたい💧メールがきていてこれはそのメールをそのままにしていればかわらないみたいなのでよかった(ホッ!)
いろいろ苦戦していたら良いところを見つけました。
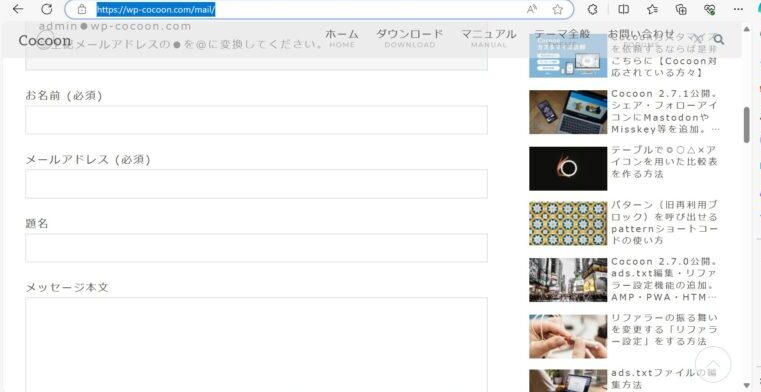
お問い合わせ | Cocoon (wp-cocoon.com)
そのままお問い合わせフォームがありました

<Cocoon フォーラム | Cocoon>
https://wp-cocoon.com/community/ここからだと質問を書き込む場所をさがせませんでした。
お問い合わせ | Cocoon (wp-cocoon.com)のページには下記の記載はありませんが、COCOONフォーラムには下記の記載がありますのでCOCOONにお問い合わせする際はこれに沿った方がスムーズだと思います。
何を書き込んだら良いか分からない場合は、以下のテンプレートをコピペしてご利用ください。
不具合・カスタマイズ対象ページのURL:
相談内容:
不具合の発生手順:
解決のために試したこと:
※文字だけでは正しく伝わらない可能性があるため、スクショ画像の添付もお願いします。
※高速化設定をしている場合は無効にしてください。
環境情報:※↑こちらに「Cocoon設定 → テーマ情報」にある「環境情報」を貼り付けてください。
環境情報の取得方法はこちら。
COCOONフォーラムより引用
→ https://wp-cocoon.com/theme-report/
高速化設定を無効にするにはこちら。
→ https://wp-cocoon.com/theme-trouble/
上記にそってお問い合わせを作成したらとても長いメールなってしまいました。メールにスクショは貼り付けられませんでした。
ただ、このフォームは必ず返事が来るわけではないみたい。少し待ってみます。
それから10日ほど経ちましたがまだお返事は来ませんCOCOONさん忙しいですからね!
ということで、いろいろいじってみました💦
プラグインが原因でした
COCOONのよくある質問で見かけるのが、「プラグインを1個ずつ無効化して試してみてください」です。そうきっとそうなんですよね~ただ、1個ずつ無効化して試すのも面倒だな~と思っていたのですが外観のCSSの追加から追加しようと思っていたらなぜか「Jetpack」が出てくるのでおかしいな~と思い「Jetpack CRM」というプラグインを無効化して、もう一度はてブのブックマークボタンを貼り付けてみたら少し時間を置いてうまくいきました!

きっと、このプラグイン買ったかも・・・後で調べて解約しないとね(~_~;)
と言うことで記事の下に今までブックマークボタンを貼り付けていましたがわかりにくいので、異常に早く気づくために記事の上に貼り付けました。また、フォローボタンのはてブが復活したら
お知らせしますね!
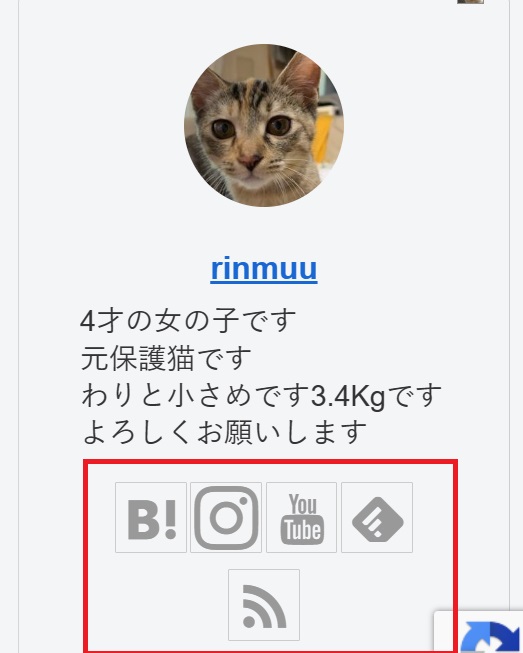
タップターゲットを丸に
「タップターゲットのサイズが適切に設定されていませんの修正」で使ったコード
.widget_author_box .sns-follow-buttons.sns-buttons a{
width:2.8rem;
height:2.8rem;
border-radius:50%;
}
.widget_author_box .sns-follow-buttons.sns-buttons a span{
font-size:2.5rem;
}
border-radius:50%;で丸になるはずだったのですが私のサイトでは四角いままでしたが原因が判明しました。どうやらCOCOONで四角の指示をしているかも(違うかもですが・・・)で
.widget_author_box .sns-follow-buttons.sns-buttons a{
width:2.8rem;
height:2.8rem;
border-radius:50% !important;
}
.widget_author_box .sns-follow-buttons.sns-buttons a span{
font-size:2.5rem;
}
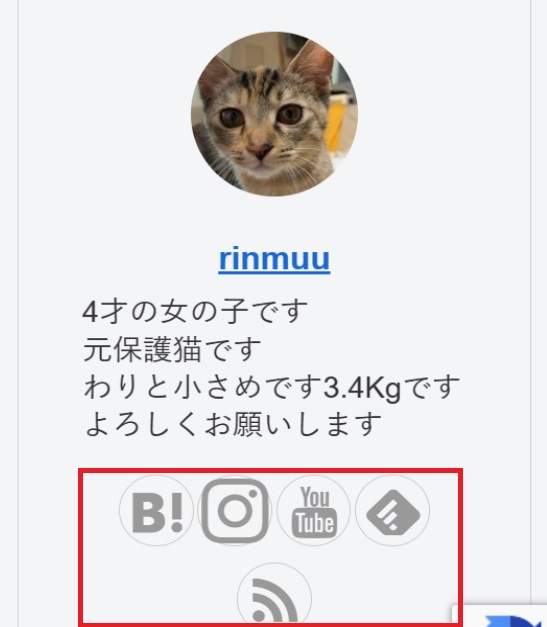
border-radius:50%の後に!importantで最後に;をつけて丸になりました!


まとめ
はてブのブックマークボタンのコードが狂ったのは私の場合「Jetpack CRM」のプラグインが原因でした。はてブのお問い合わせでは
はてなブックマークボタンについて、弊社環境では同様の問題が生じる、または同様の問題が生じているというような他ユーザーからの報告は確認できておりません。
とありましたが、きっと私みたいにプラグインの相性で狂うことはあるのでは?と思いました。
タップターゲットを四角から丸に!
.widget_author_box .sns-follow-buttons.sns-buttons a{
width:2.8rem;
height:2.8rem;
border-radius:50% !important;
}
.widget_author_box .sns-follow-buttons.sns-buttons a span{
font-size:2.5rem;
}
このコードをCSSに追加するとタップターゲットの「width:2.8rem;」横のサイズ2.8をお好みのサイズで横幅の設定を「height:2.8rem;」縦のサイズ2.8をお好みのサイズで縦幅の設定を「border-radius:50% !important;」の50をお好みで角度の変更「font-size:2.5rem;」の2.5はフォント(文字)のサイズです!自分好みにいろいろカスタマイズ楽しいですね!覚えてしまえば簡単です!
今日はムーちゃん
こんにちはー

今日のお買い物はなににしようかな~

「あっ!ムーちゃんください」

スポンサーリンク




コメント