この前からChatGPTに聞いていろいろと設定などを見直していたのですが、「一番下のコメント欄の手書き風の文字が出てこないでコメントが出来ません」と人気ブログランキングでコメントをもらいました。自分の記事のコメント欄はなかなかクリックしないですよね、やってみたら、パソコンは正常ですがスマホはCAPTCHAという字が出ていて、手書き風の文字が出ていないので、コメント出来ない状態でした、最近いろいろいじったのでどれが原因でしょう・・・直さないとデス!
出典:ChatGPT公式サイト
🔍ホバー拡大のCSS追加が原因でしょうか?

先日ホバー拡大のCSS追加をしてからスマホでコメント欄の手書き風の文字が出てこなくてCAPTCHAとなっていてコメントができません。ホバー拡大のCSS追加がげんいんでしょうか?

- どのページやサービスでのreCaptchaか(例:お問い合わせフォーム、ログインページなど)
- 発生している問題(例:表示されない、エラーになる、スパム対策に効果がないなど)
- 使用しているプラグインやテーマ(特にCocoonを使っているかどうか)
- reCaptchaのバージョン(v2かv3か)

どんな状況か教えていただければ、具体的にアドバイスできます!
ChatGPTにブログのURLを送るといろいろ調べてくれます
「りんのニャンニャン日記」(https://rinmuu.com)では、セキュリティ強化の一環として、GoogleのreCAPTCHA v3が導入されています。

🔐 reCAPTCHA v3の導入背景
2025年3月、エックスサーバーからの注意喚起により、問い合わせフォームを悪用したスパムメール送信の事例が増加していることが報告されました。これを受けて、サイト管理者はreCAPTCHA v3の導入を決定し、セキュリティ対策を強化しています。
✅ reCAPTCHA v3の特徴
- ユーザー操作不要:従来のような「私はロボットではありません」のチェックボックスや画像選択は不要です。
- スコア判定:ユーザーの行動を解析し、スコア(0.0〜1.0)で人間かボットかを判定します。
- 非表示での動作:ユーザー体験を損なうことなく、バックグラウンドで動作します。
🛠️ トラブルシューティング
もし、reCAPTCHAに関連する問題が発生している場合、以下の点を確認してください:
- JavaScriptの有効化:ブラウザでJavaScriptが無効になっていると、reCAPTCHAが正しく動作しません。
- ブラウザの拡張機能:広告ブロッカーやセキュリティ関連の拡張機能がreCAPTCHAの動作を妨げている可能性があります。
- Cookieの設定:Cookieが無効になっていると、reCAPTCHAの認証がうまくいかないことがあります。
📷 見えている問題:
- コメント欄にある CAPTCHA画像が読み込まれていない(壊れた画像アイコン)
img:hoverのCSSを追加した後に、スマホ表示で文字が出なくなった
🧩 原因の可能性(img:hover との関連)
CSSの以下のコード:
img:hover {
transform: scale(1.2);
transition: transform 0.3s ease;
z-index: 10;
}
これはマウスオーバー時に画像を拡大する設定ですが、スマホでは hover(ホバー)という概念がないため、本来影響しないはずです。
で可能性とかいろいろ教えてくれたのですがいちばん疑われたホバー拡大の為のCSS追加は関係なかっ
たみたいです。せっかくホバー拡大出来たのにやめるようかとヒヤヒヤしましたが安心しました♪
結局WProketの設定が原因だった

WP Rocketも最近導入してまだ設定がちゃんと出来ていないと思います

なるほど、それは非常に重要なポイントです。WP Rocketは強力ですが、設定次第でCAPTCHAやフォーム系の画像・スクリプトが正常に読み込まれなくなることがあります。
✅ WP RocketによってCAPTCHAが壊れる主な理由
- JavaScriptの遅延読み込み(Delay JavaScript Execution)
→ CAPTCHA関連のスクリプトが後から読み込まれて表示されないケースが多いです。 - CSS・JSの結合や縮小(Minify/Combine)
→ スクリプトやスタイルが壊れて画像が正しく表示されないことも。 - LazyLoad機能(画像の遅延読み込み)
→ CAPTCHA画像がimgタグの場合、これも対象になって読み込まれなくなることがあります。
🔧 改善ステップ(最優先の確認点)
① 「遅延読み込み」設定から除外する
- WordPress管理画面 → WP Rocket → ファイル最適化
- 「JavaScriptの遅延読み込み」セクションで、以下を「遅延から除外」入力欄に追加: nginxコピーする編集する
recaptcha g-recaptcha captcha
② LazyLoad対象からCAPTCHA画像を除外(必要なら)
- WP Rocket → メディア → 「画像の遅延読み込みを無効化」にチェックを入れてテスト
もしくは該当のCAPTCHA画像だけHTML属性にdata-no-lazy="1"をつける。
③ キャッシュ削除・再確認
- 設定変更後は、WP Rocketのキャッシュを削除し、ブラウザキャッシュもクリアしてからスマホで再確認してください。
💡補足:Cocoonとの組み合わせ
CocoonテーマはHTML出力がしっかりしている分、WP Rocketの最適化が過剰だと不具合を起こすこともあります。reCAPTCHAなどフォーム関連のスクリプトは 「除外リスト」に入れるのが基本です。
必要であれば、**WP Rocketのおすすめ設定(Cocoon+AdSense環境向け)**のテンプレートもお渡しできますよ。
確認ですが、コメントフォームのCAPTCHAは 画像認証式でしょうか?それとも **Google reCAPTCHA(v2やv3)**ですか?
✅ 現在のCAPTCHAは「画像認証式(手書き風ひらがな)」タイプです
これはおそらく、Really Simple CAPTCHA や Contact Form 7 CAPTCHA などの「画像生成型CAPTCHA」系プラグインによるものです。このタイプは、以下のような仕組みで動いています:
- PHPで画像を動的に生成(例:
wp-content/uploads/wpcf7_captcha/などに画像ファイルを生成) <img src="〜captcha〜.png">で表示- 入力された文字と照合
❗問題の本質
画像が壊れて表示されないのは、画像の生成 or 表示に失敗しているからです。
🔍 原因になりやすいもの(優先度順)
| 原因 | 内容 |
|---|---|
| 🧊 WP Rocketの遅延読み込みやキャッシュ圧縮 | CAPTCHA画像が読み込まれる前に壊れる |
| 📁 アップロードフォルダのパーミッション | CAPTCHA画像が正しく保存・読み込みできていない |
| 🔧 PHPのGDライブラリが無効 | 画像生成に必要なのにサーバーで無効な場合がある |
| 💥 プラグイン競合(reCAPTCHA v3と画像CAPTCHAの共存) | 片方がブロックされる・干渉するケースあり |
✅ WP Rocketの「JavaScript遅延除外」設定手順(画像CAPTCHA対策)
【1】WordPressの管理画面にログイン
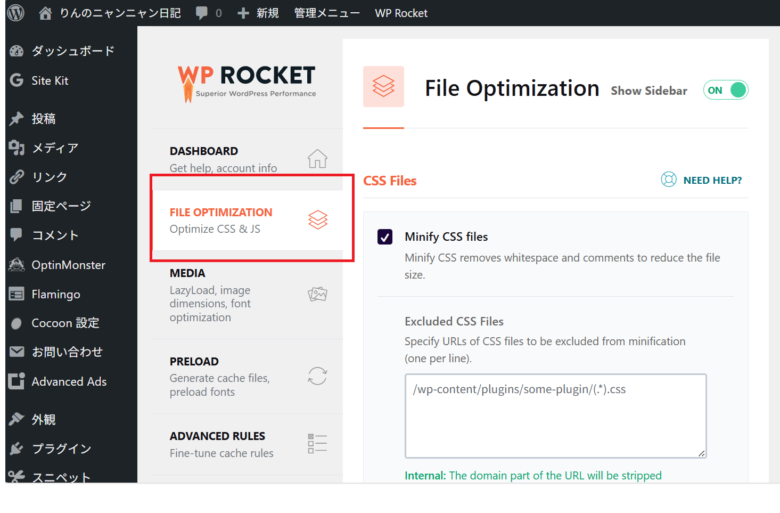
【2】左側メニューから
👉「WP Rocket」→「ファイル最適化」をクリック
(英語の場合は “File Optimization”)もともと全部英語です。画面上で右クリックすると日本語に翻訳と言うこと櫓が出てくるのでそこえを選ぶと日本語になりますよ

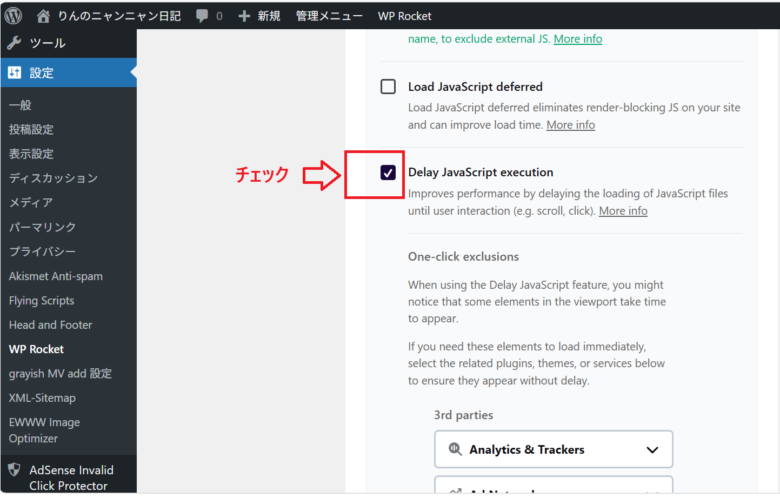
【3】下の方にスクロールし、「JavaScriptの遅延読み込み(または Delay JavaScript Execution)」という項目を見つけてください。
- ✅「JavaScriptの遅延読み込みを有効にする」にチェックが入っていると思います。
- そのすぐ下に「遅延から除外するスクリプト(除外リスト)」という入力欄があります。

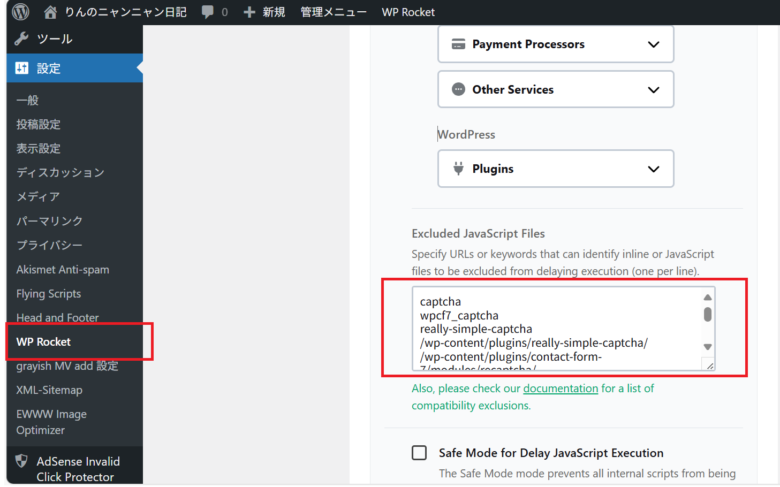
【4】以下の3行をそのままコピペして入力欄に追加してください:
captcha
wpcf7_captcha
really-simple-captcha
📌 すでに何か書かれていてもOKです。新しい行に追加して構いません。
そのあとまたいろいろ追加しましたが下の赤い枠の中に除外したいのを追加します

【5】設定が終わったら、一番下の「変更を保存」ボタンを押します。

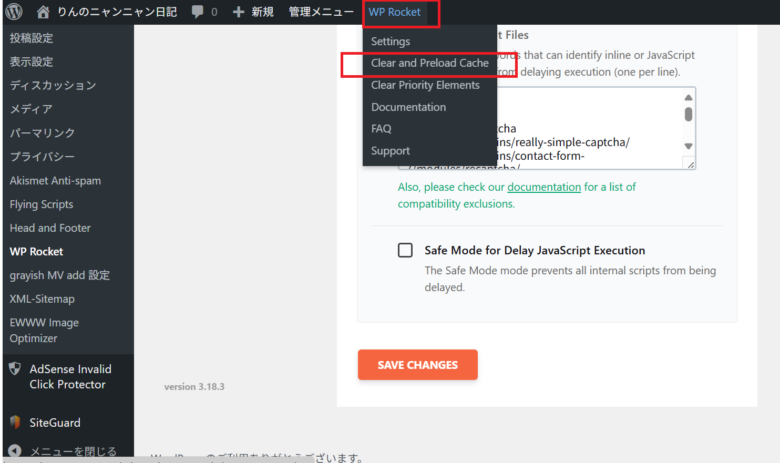
【6】WP Rocketのキャッシュをクリア
WP Rocketの管理バー(上部)にある「キャッシュを削除」をクリックしてください。
また、スマホでも確認したい場合はスマホのブラウザキャッシュも一度消して再読み込みしてみてください

📖まとめ
コメント欄の手書き風文字が出ない(CAPTCHA画像が正しく保存・読み込みできていない)
原因はWProketの設定だった
WProketは全部英語で有料のプラグインですが強烈でスピードが早くなるようだったので思いきって購入したのですがやり方のビデオも付いているのですが・・・なんと言っても英語で・・・さっぱり分かりません😨ただ、ChatGPTに自分の(ブログなどで)使っているテーマやスキン、サーバー、プラグイン等を教えると結構最適な設定を教えてくれます。今1個ずつ設定をしようかな~というところです♪今回は Delay JavaScript Execution(JavaScriptの遅延読み込み)の遅延から除外するスクリプト(除外リスト)に
captcha
wpcf7_captcha
really-simple-captchaを追加したら、コメント欄の手書き風文字が出ない(CAPTCHA画像が正しく保存・読み込みできていない)は修正できました。どうやらWProketは強烈なので不具合が出たら除外リストに追加するといいみたいです。私は詳しくないので、ChatGPTに教えてもらいながら設定していくようになると思います。
毎日のようにWP Rocketの管理バー(上部)にある「キャッシュを削除」私の持っているバージョンでは、Clear and Preload Cacheをクリックしないとなにかとまた、コメント欄の手書き風文字が出ないなどの症状が出てきたりしますが、WP Rocketの管理バー(上部)にある「キャッシュを削除」で回復するのでしないとです!
りんちゃんムーちゃん
りんちゃんお気に入りの場所のひとつ「冷蔵庫の上」です😃ここには向かい側のシンクから飛び乗るのですが、ここは、体重の重いムーちゃん(7K)はあまり来ないのでひとりゆっくりお昼寝出来る場所なのです😃

ムーちゃんは絨毯の上でごろごろ仰向けで伸びていることが多いです😃ニャーではなく「フーン」と声が出ちゃった感のムーちゃんです😃

【広告】







コメント